Sɔŋsim:Table
This help page is a how-to guide. It details processes or procedures of some aspect(s) of Wikipedia's norms and practices. It is not one of Wikipedia's policies or guidelines, and may reflect varying levels of consensus and vetting. |
Tɛmplet:Beginner version Tɛmplet:Wiki markup
A table is an arrangement of columns and rows that organizes and positions data or images. Tables can be created on Wikipedia pages using special wikitext syntax, and many different styles and tricks can be used to customise them.
Tables can be used as formatting instrument, but consider using a multi column list instead.
Note: Go here for a tool to fully expand/collapse the table of contents.
Using the toolbar
[mali niŋ | mali mi di yibu sheena n-niŋ]In source mode
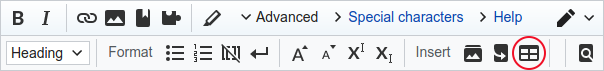
[mali niŋ | mali mi di yibu sheena n-niŋ]To automatically insert a table, click ![]() or
or ![]() (Insert a table) on the edit toolbar. In the Vector toolbar the table icon is in the "Advanced" menu. If "Insert a table" is not on the toolbar follow these directions to add it.
(Insert a table) on the edit toolbar. In the Vector toolbar the table icon is in the "Advanced" menu. If "Insert a table" is not on the toolbar follow these directions to add it.
The following text is inserted when Insert a table is clicked:
{| class="wikitable"
|+ Caption text
|-
! Header text !! Header text !! Header text
|-
| Example || Example || Example
|-
| Example || Example || Example
|-
| Example || Example || Example
|}
This code produces the following table:
| Header text | Header text | Header text |
|---|---|---|
| Example | Example | Example |
| Example | Example | Example |
| Example | Example | Example |
The sample text ("Header text" or "Example") is intended to be replaced with actual data. You can fill in the table while in source mode. Or use the visual editor (VE).
In visual editor
[mali niŋ | mali mi di yibu sheena n-niŋ]With the visual editor (VE) you directly fill in the cells without having to go through wikitext. See the VE section farther down. VE makes it easy to add or delete rows or columns. In VE this is what shows up when clicking the table icon (in the "Insert" menu):
In addition, if you need to add or import a table that exists elsewhere (e.g., in a spreadsheet, on another website), it is usually possible to import that directly into the visual editor by:
- dragging and dropping a .csv file into the visual editor, or
- selecting, copying, and pasting the table into the visual editor.
Basic table markup summary
[mali niŋ | mali mi di yibu sheena n-niŋ]| Table element | Wikitext | Required | Usage notes |
|---|---|---|---|
| Table start | {| | Required | |
| Table caption | |+ | Optional | Only between table start and first table row. |
| Table row | |- | Optional | Can be omitted before the first row. |
| Table header cell | ! | Optional | Consecutive table header cells may be added on same line separated by double marks (!!); or start on new lines, each with its own single mark (!). |
| Table data cell | | or || | Optional | Consecutive table data cells may be added on same line separated by double marks (||) or start on new lines, each with its own single mark (|). This mark is also used to separate HTML attributes from cell and caption contents. |
| Table end | |} | Required |
- The above marks must start on a new line, except the double marks (
||and!!) for optionally adding consecutive cells to a single line. - Blank spaces at the beginning of a line are ignored.
- Content may either follow its cell mark on the same line (after any optional HTML attributes); or on lines below the cell mark (beware of undesired paragraphs though). Content that uses wiki markup that itself needs to start on a new line, such as with lists, headings, or nested tables, must be on its own new line.
- To insert a pipe character (
|) into a table caption or cell, use the<nowiki>|</nowiki>escaping markup.
HTML attributes
[mali niŋ | mali mi di yibu sheena n-niŋ]Each mark, except table end (|}), optionally accepts one or more attributes. Attributes must be on the same line as the mark.
- Cells and captions (
|or||,!or!!, and|+) hold content—separate any attribute from its content with a single pipe (|), with attributes preceding content. - Table and row marks (
{|and|-) do not directly hold content. Do not add a pipe (|) after any attributes.
Commonly included attributes in tables include: class, for example class="wikitable"; style, for CSS styling; scope, to indicate row or column header cells; rowspan, to extend cells by more than one row; colspan, to extend cells by more than one column.
Pipe syntax tutorial
[mali niŋ | mali mi di yibu sheena n-niŋ]Although HTML table syntax also works, special wikicode can be used as a shortcut to create a table. The vertical bar or "pipe" symbol ( | ) codes function exactly the same as HTML table markup, so a knowledge of HTML table code helps understand pipe code. The shortcuts are as follows:
The entire table is encased with curly brackets and a vertical bar character (a pipe). So use {| to begin a table, and |} to end it. Each one needs to be on its own line:
{| table code goes here |}
An optional table caption is included with a line starting with a vertical bar and plus sign "|+" and the caption after it:
{| |+ caption table code goes here |}
To start a new table row, type a vertical bar and a hyphen on its own line: "|-". The codes for the cells in that row start on the next line.
{| |+ The table's caption |- row code goes here |- next row code goes here |}
Type the codes for each table cell in the next row, starting with a bar:
{| |+ The table's caption |- | cell code goes here |- | next row cell code goes here | next cell code goes here |}
Cells can be separated with either a new line and a single bar, or by a double bar "||" on the same line. Both produce the same output:
Wiki source
{|
|+ The table's caption
|-
|Cell 1 || Cell 2 || Cell 3
|-
|Cell A
|Cell B
|Cell C
|-
|Cell x
|Cell y||Cell z
|}
Rendered result
| Cell 1 | Cell 2 | Cell 3 |
| Cell A | Cell B | Cell C |
| Cell x | Cell y | Cell z |
Optional parameters can modify the display and styling of cells, rows, or the entire table. The simplest way to add styling is to set the wikitable CSS class, which in Wikipedia's external style sheet is defined to apply a gray color scheme and cell borders to tables using it:
Wiki source
{| class=wikitable
|+ The table's caption
! Column header 1
! Column header 2
! Column header 3
|-
! Row header 1
| Cell 2 || Cell 3
|-
! Row header A
| Cell B
| Cell C
|}
Rendered result
| Column header 1 | Column header 2 | Column header 3 |
|---|---|---|
| Row header 1 | Cell 2 | Cell 3 |
| Row header A | Cell B | Cell C |
The table parameters and cell parameters are the same as in HTML, see http://www.w3.org/TR/html401/struct/tables.html#edef-TABLE and Table (HTML). However, the <thead>, <tbody>, <tfoot>, <colgroup>, and <col> elements are currently not supported in MediaWiki, as of December 2021[update].
A table can be useful even if none of the cells have content. For example, the background colors of cells can be changed with cell parameters, making the table into a diagram, like meta:Template talk:Square 8x8 pentomino example. An "image" in the form of a table is much more convenient to edit than an uploaded image.
Each row must have the same number of cells as the other rows, so that the number of columns in the table remains consistent. For empty cells, use the zero width space ​ or older non-breaking space as content to ensure that the cells are displayed.
With colspan and rowspan cells can span several columns or rows; Tɛmplet:See below
Rendering the pipe
[mali niŋ | mali mi di yibu sheena n-niŋ]
When cell content that contains a pipe character does not render correctly, simply add an empty format for that cell. The second pipe character in a line of |cell code will not display; it is reserved for adding a format. Wikicode between the first and second pipe is a format, but since emptiness or an error there is ignored, it just disappears. When this happens, add a dummy format. Use a third pipe character to render your first pipe character.
Rendering the first pipe when it is the third pipe in the cell code.
Wiki source
{| class=wikitable
|-
|''formatting''|P|i|p|e|
|C|e|l|l|2|
|-
|''formatting''|P|i|p|e||''formatting''|C|e|l|l|2|
|-
||P|i|p|e|s||C|e|l|l|2|
|}
Rendered result
| P|i|p|e| | e|l|l|2| |
| P|i|p|e | C|e|l|l|2| |
| P|i|p|e|s | e|l|l|2| |
The third and later pipe characters will render, but to display two adjacent pipe characters in a cell, (instead of having them act as the first pipe at the start of a new cell), other pipe-rendering options are needed. Instead of using a dummy format to render a pipe, you can render it directly by 1) <nowiki>|</nowiki> (preferred) or 2) html: | or |. Each line of cell code in the following table has one wikicode pipe.
Displaying adjacent pipes
Wiki source
{| class=wikitable
|-
|<nowiki>|</nowiki>Pipes34:<nowiki>||</nowiki>
|-
||Pipes34:||
|}
Rendered result
| |Pipes34:|| |
| |Pipes34:|| |
Template {{!}}, because of the order in which things are parsed, is equivalent to typing in a single | pipe character. The single <nowiki />| parser-tag does not apply here. See how they do not escape the second pipe, as | and <nowiki>|</nowiki> did above:
Common mechanisms that do not work in tables
Wiki source
{| class=wikitable
|-
|<nowiki />|Pipe3:|
|-
|Pipe2:{{!}}Pipe3:{{!}}
|}
Rendered result
| Pipe3:| |
| Pipe3:| |
Scope
[mali niŋ | mali mi di yibu sheena n-niŋ]Column headers are identified by ! scope="col" | instead of |. Row headers are identified by ! scope="row" | instead of |. Each header cell should be on a separate line in the wiki-markup. The scope="col" and scope="row" markup should be used for column and row headers in all data tables because it explicitly associates the header with the corresponding cells, which helps ensure a consistent experience for screen readers. The Manual of Style requires the use of scope for column and row headers.
For complex tables, when a header spans two columns or rows, use ! scope="colgroup" colspan="2" | or ! scope="rowgroup" rowspan="2" | respectively to clearly identify the header as a column header of two columns or a row header of two rows. When headers are unclear, this can cause accessibility issues; therefore, use id= to set a unique value without spaces on each header, then reference the id(s) on the data cells that have unclear headers using headers= with a space separating each id.
Header cells typically render differently from regular cells, depending on the browser. They are often rendered in a bold font and centered. If this rendering is not desired from an aesthetic point of view, the table can be styled with the "plainrowheaders" class which left-aligns the row headers and removes the bolding. Left-alignment of row headers only occurs if class=wikitable and scope=row are both used.
A typical example may be marked up like this:
Wiki source
{| class="wikitable plainrowheaders"
|+ The table's caption
! scope=col | Column header 1
! scope=col | Column header 2
! scope=col | Column header 3
|-
! scope=row | Row header 1
| Cell 2 || Cell 3
|-
! scope=row | Row header A
| Cell B || Cell C
|}
Rendered result
| Column header 1 | Column header 2 | Column header 3 |
|---|---|---|
| Row header 1 | Cell 2 | Cell 3 |
| Row header A | Cell B | Cell C |
Row headers
[mali niŋ | mali mi di yibu sheena n-niŋ]Note that with row headers you need to use a separate row in the wikitext for the row header cell. See the correct format in the last table in the previous section. Note the use of single and double pipes (bars).
Here below is what the same table (without class=plainrowheaders) looks like if the data cell wikitext is on the same line as the row header wikitext. Note that the data cell text is bolded, and the data cell backgrounds are the same shade of gray as the column and row headers. Data cells should normally have plain unbolded text, and a lighter background.
Wiki source
{| class=wikitable
|+ The table's caption
! scope=col | Column header 1
! scope=col | Column header 2
! scope=col | Column header 3
|-
! scope=row | Row header 1 || Cell 2 || Cell 3
|-
! scope=row | Row header A || Cell B || Cell C
|}
Rendered result
| Column header 1 | Column header 2 | Column header 3 |
|---|---|---|
| Row header 1 | Cell 2 | Cell 3 |
| Row header A | Cell B | Cell C |
If you have a long wiki table in the above format and want to quickly make the data cell backgrounds lighter, then use Excel2Wiki. Copy the table right off the page (not the wikitext) and paste it into Excel2Wiki. Remove the table caption text for now. Check the following boxes:
- format first row as header
- format first column as header
Check or uncheck "sortable" depending on your needs. Then click "Convert". Copy the wikitext results back to the wiki. You must use class=wikitable to get the background shading.
Excel2Wiki fixes the problem by putting the row header cells on separate lines in the wikitext. You will have to add back the scopes to make class=plainrowheaders (if desired) work, and get non-bolded row header text.
Wiki source
{| class=wikitable
|+ The table's caption
! Column header 1 !! Column header 2 !! Column header 3
|-
! Row header 1
| Cell 2 || Cell 3
|-
! Row header A
| Cell B || Cell C
|}
Rendered result
| Column header 1 | Column header 2 | Column header 3 |
|---|---|---|
| Row header 1 | Cell 2 | Cell 3 |
| Row header A | Cell B | Cell C |
Another way to fix the problem is to copy the table wikitext to a text editor such as freeware NoteTab Light. The following method works for tables with flag templates. In the table wikitext do a mass replace of
- }}||
with
- }}^P|
^P is the NoteTab Light code for a line break. That puts the row header cells on a separate line in the wikitext. And you don't lose your flags, templates, classes, scopes, styling, etc.. And you maintain most of the compressed wikitext format.
Simple straightforward tables
[mali niŋ | mali mi di yibu sheena n-niŋ]Minimalist table
[mali niŋ | mali mi di yibu sheena n-niŋ]Both of these generate the same output. Choose a style based on the number of cells in each row and the total text inside each cell.
Wiki source
{|
|-
| A
| B
|-
| C
| D
|}
{|
|-
| A || B
|-
| C || D
|}
Rendered result (note that there are no borders).
| A | B |
| C | D |
Multiplication table
[mali niŋ | mali mi di yibu sheena n-niŋ]Note that in this example class="wikitable" is used to style the table with Wikipedia's external style sheet for tables. It adds borders, background shading, and bold header text.
Wiki source
{| class=wikitable style="text-align: center;"
|+ Multiplication table
|-
! ×
! 1
! 2
! 3
|-
! 1
| 1 || 2 || 3
|-
! 2
| 2 || 4 || 6
|-
! 3
| 3 || 6 || 9
|-
! 4
| 4 || 8 || 12
|-
! 5
| 5 || 10 || 15
|}
Rendered result
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
| 3 | 3 | 6 | 9 |
| 4 | 4 | 8 | 12 |
| 5 | 5 | 10 | 15 |
Whole table operations
[mali niŋ | mali mi di yibu sheena n-niŋ]Captions and summaries
[mali niŋ | mali mi di yibu sheena n-niŋ]Explicit table captions (or titles) are recommended for data tables as a best practice; the Wikipedia Manual of Style considers them a high priority for accessibility reasons, as a caption is explicitly associated with the table, unlike a normal wikitext heading or introductory sentence. All data tables on Wikipedia require captions. A caption is provided with the |+ markup, similar to a table row (|-), but it does not contain any cells, and is not within the table border. Captions are always displayed, appearing as a title centered (in most browsers), above the table. A caption can be styled (with inline, not block, CSS), and may include wikilinks, reference citations, etc.
A summary provides an overview of the data of a table for text and audio browsers, and does not normally display in graphical browsers. The summary (also a high Manual of Style priority for tables) is a synopsis of content, and does not repeat the caption text; think of it as analogous to an image's alt description. A summary is added with summary="Summary text here.", on the same line as the {| that opened the table, along with any class= and other parameters for the table as a whole. The summary= attribute is, however, obsolete in HTML 5.
Wiki markup example showing left-aligned caption with a source citation:
{| class=wikitable
|+ style="text-align: left;" | Data reported for 2014–2015, by region<ref name="Garcia 2005"/>
|-
! scope=col | Year !! scope=col | Africa !! scope=col | Americas !! scope=col | Asia & Pacific !! scope=col | Europe
|-
! scope=row | 2014
| 2,300 || 8,950 || ''9,325'' || 4,200
|-
! scope=row | 2015
| 2,725 || ''9,200'' || 8,850 || 4,775
|}
Rendered result
| Year | Africa | Americas | Asia & Pacific | Europe |
|---|---|---|---|---|
| 2014 | 2,300 | 8,950 | 9,325 | 4,200 |
| 2015 | 2,725 | 9,200 | 8,850 | 4,775 |
Width
[mali niŋ | mali mi di yibu sheena n-niŋ]- Note:
width=Xis obsolete in HTML 5, and so it could eventually be ignored by MediaWiki. See: Wikipedia: HTML 5#Table attributes. Use CSS styles instead: Such asstyle="width: Xpx;"orstyle="width: Xem;"or other CSS units. Number by itself signifies pixels.
See width examples on this subpage. There it is easier to narrow the browser window and not lose one's place as on a long page such as here on Help:Table. Overall table width does not act the same on Wikipedia mobile view as it does on mobile view on webpages outside Wikipedia. See the subpage examples.
Setting widths is discouraged for the most part on Wikipedia because it interferes with the ability of the browser to adjust content to suit the browser window, device size, zoom settings, user-end font size choices, and other constraints. Verbose notes columns are almost always a problem, especially when there are more than a few other columns. Editors frequently try to make the notes column wider, which messes up the other columns. For this reason, verbose notes columns should be avoided, or the notes should be shortened and links to longer notes below the table should be added instead.
style=max-width:Xem can be used in table headers. The following table excerpt is from this version of List of countries by wealth per adult. The goal is to narrow the data columns, and have the country names spread out on one line each. All of this makes it easier when scanning down a country list. But the country names have to wordwrap if needed (in narrow portrait views on some cell phones, etc.). So style=max-width:Xem was used in selected column heads. It also avoids using header line breaks <br> which annoy people using screen readers due to the pauses. Em units are good because they increase in size along with the zoom setting. Here is the relevant header wikitext:
{{static row numbers}}
{|class="wikitable sortable static-row-numbers" style=text-align:right
|-class=static-row-header style=vertical-align:bottom
! Country or [[subnational area]]
! style=max-width:4em | Median wealth per adult ([[USD]])
! style=max-width:4em | Mean wealth per adult ([[USD]])
! style=max-width:4em | Adult population
| Country or subnational area | Median wealth per adult (USD) | Mean wealth per adult (USD) | Adult population |
|---|---|---|---|
| Tɛmplet:DRC | 382 | 1,084 | 37,100,000 |
| Tɛmplet:MOZ | 352 | 880 | 13,814,000 |
A {{sorting row}} narrows some of the table columns further. See Help:Sortable tables.
|-{{sorting row|4}}
| Country or subnational area | Median wealth per adult (USD) | Mean wealth per adult (USD) | Adult population |
|---|---|---|---|
| Tɛmplet:DRC | 382 | 1,084 | 37,100,000 |
| Tɛmplet:MOZ | 352 | 880 | 13,814,000 |
Here below is what the table looks like without style=max-width:Xem and {{sorting row|4}}
Narrow your browser window to see how the table below contracts versus the ones above. The table above maintains one line per country for narrower browser and screen widths, and is therefore more readable in long country tables. The table format below can greatly increase in number of lines, and require more vertical scrolling.
| Country or subnational area | Median wealth per adult (USD) | Mean wealth per adult (USD) | Adult population |
|---|---|---|---|
| Tɛmplet:DRC | 382 | 1,084 | 37,100,000 |
| Tɛmplet:MOZ | 352 | 880 | 13,814,000 |
Height
[mali niŋ | mali mi di yibu sheena n-niŋ]The height of the whole table can be specified, as well as the height of a row. The height of the middle row below is set to style=height:7em and the total height of the whole table is set to style=height:14em units. Doing the math shows that the height of the top and bottom rows are 3.5 em units each. 3.5 + 3.5 + 7 = 14. If there is wordwrap then the height will increase to accommodate this.
Wiki markup
{| class=wikitable style=height:14em;
|-
! Left !! Center !! Right
|-
| Top left cell || Top center cell || Top right cell
|- style=height:7em
| Middle left cell || Middle center cell || Middle right cell
|-
| Bottom left cell || Bottom center cell || Bottom right cell
|}
Rendered result
| Left | Center | Right |
|---|---|---|
| Top left cell | Top center cell | Top right cell |
| Middle left cell | Middle center cell | Middle right cell |
| Bottom left cell | Bottom center cell | Bottom right cell |
Setting borders
[mali niŋ | mali mi di yibu sheena n-niŋ]- Note: Wikipedia:HTML 5#Table attributes. CSS to replace obsolete attributes for borders, padding, spacing, etc.
Add a border around a table using the CSS property border: thickness style color;, for example border:3px dashed red. This example uses a solid (non-dashed) gray border that is one pixel wide:
Wiki source
{| style="border-spacing: 2px; border: 1px solid darkgray;"
! style="width: 140px;" | Left
! style="width: 150px;" | Center
! style="width: 130px;" | Right
|-
| [[File:StarIconBronze.png|120px|Bronze star icon]]
| [[File:StarIconGold.png|120px|Gold star icon]]
| [[File:StarIconGreen.png|120px|Green star icon]]
|- style="text-align: center;"
| Bronze star || Gold star || Green star
|}
Note the bottom-row texts are centered by style="text-align: center;" while the star images are not centered (i.e. left aligned).
As long as the File: specs omit the parameter |thumb they don't show the caption lines in the table (only during mouse-over). The border color darkgray matches typical tables or infoboxes in articles; however, it could be any color name (as in style="border: 1px solid darkgreen;") or use a hex-color (such as: #DDCCBB).
Borders of every cell in a table
[mali niŋ | mali mi di yibu sheena n-niŋ]Wiki source
{| border=1
|-
| A || B || C
|-
| D || E || F
|}
Rendered result
| A | B | C |
| D | E | F |
If all cells have the same border color, the resulting double borders may not be wanted; add the border-collapse: collapse; CSS property on the table opening tag to reduce them to single ones (cellspacing=... is obsolete).
Additionally, the W3C allows the use of the otherwise obsolete border= attribute on the table root ({|) if its value is "1". This adds a one-pixel border, in the default color, to the table and all of its cells at once:
Using the border-collapse property to combine the double borders, as described above:
Wiki source
{| border=1 style="border-collapse: collapse;"
|-
| A || B || C
|-
| D || E || F
|}
Rendered result
| A | B | C |
| D | E | F |
Side by side tables
[mali niŋ | mali mi di yibu sheena n-niŋ]You can place two or more tables side by side. But the tables must wrap (one dropping below the other) in narrow screens if horizontal scrolling is to be avoided. Here is the relevant wikitext below. More info here.
<div style=display:inline-table>
--Table--
</div>
<div style=display:inline-table>
--Table--
</div>
Note that the space between the tables happens because </div> is on a line by itself. If you want no space use this:
- </div><div style=display:inline-table>
Narrow your browser window to see the tables below wrap. This works in mobile view too. Click on "mobile view" at the bottom of any Wikipedia page.
These tables are adapted excerpts from versions of Iceland men's national handball team. Many sport articles have side by side tables.
| Player | Matches | Goals |
|---|---|---|
| Guðmundur Hrafnkelsson | 407 | 0 |
| Guðjón Valur Sigurðsson | 364 | 1,875 |
| Player | Goals | Matches | Average |
|---|---|---|---|
| Guðjón Valur Sigurðsson | 1,875 | 364 | 5.15 |
| Ólafur Stefánsson | 1,570 | 330 | 4.76 |
style=display:inline-table can not be added within the table wikitext. It must be added outside the table wikitext. This is because the table captions will not be correctly placed in mobile portrait view, or other narrow mobile screens, when the tables wrap. This is especially noticeable if the caption is longer. In that case when one table drops below the other, then the caption will be severely wrapped above only the first column of the table.
Side by side tables and images
[mali niŋ | mali mi di yibu sheena n-niŋ]You can add images to the mix too. Add vertical-align:top; to align an item to the top. See CSS vertical-align property for other options. The tables and images will wrap depending on screen width. Narrow your browser window to see. For example:
<div style="display:inline-table; vertical-align:top;">
| Name | Color |
|---|---|
| Fred | Orange |
| Bob | Green |
| Lindy | Yellow |
| Animal | State |
|---|---|
| Raccoon | Maine |
| Whale | Alaska |
| Manta Ray | Florida |
Add vertical-align:bottom; to align an item to the bottom. You can choose the alignment for each item. Note the star aligned to the bottom.
| Name | Color |
|---|---|
| Fred | Orange |
| Bob | Green |
| Lindy | Yellow |
| Animal | State |
|---|---|
| Raccoon | Maine |
| Whale | Alaska |
| Manta Ray | Florida |
You can add indentation by adding margin styling to the first div:
<div style="display:inline-table; vertical-align:top; margin-left:4em;">
| Name | Color |
|---|---|
| Fred | Orange |
| Bob | Green |
| Lindy | Yellow |
| Animal | State |
|---|---|
| Raccoon | Maine |
| Whale | Alaska |
| Manta Ray | Florida |
Float table left or right
[mali niŋ | mali mi di yibu sheena n-niŋ]Two table classes floatleft and floatright (case sensitive) help floating the table and adjusting table margins so that they do not stick to the text. floatleft floats the table to the left and adjusts right margin. floatright does the opposite. Example:
Wiki source
This paragraph is before the table. The text in column 2 spans both rows because of format specifier "rowspan=2" so there is no coding for "Col 2" in the 2nd row, just Col 1 and Col 3.
{| class="wikitable floatright"
| Col 1, row 1
| rowspan="2" | Col 2, row 1 (and 2)
| Col 3, row 1
|-
| Col 1, row 2
| Col 3, row 2
|}
{| class="wikitable floatleft"
| Col 1, row 1
| rowspan="2" | Col 2, row 1 (and 2)
| Col 3, row 1
|-
| Col 1, row 2
| Col 3, row 2
|}
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?
As it appears in a browser:
This paragraph is before the table. The text in column 2 spans both rows because of format specifier "rowspan=2" so there is no coding for "Col 2" in the 2nd row, just Col 1 and Col 3.
| Col 1, row 1 | Col 2, row 1 (and 2) | Col 3, row 1 |
| Col 1, row 2 | Col 3, row 2 |
| Col 1, row 1 | Col 2, row 1 (and 2) | Col 3, row 1 |
| Col 1, row 2 | Col 3, row 2 |
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?
Note that although there are other ways to float a table, such as style="float:left;", style="float:right;", the only parameters that allow you to position the table under a floated multimedia object are floatleft and floatright. For example:
Aligning the table with floatleft produces:

| Col 1, row 1 | Col 2, row 1 (and 2) | Col 3, row 1 |
| Col 1, row 2 | Col 3, row 2 |
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?
But aligning it with style="float:left;" produces:

| Col 1, row 1 | Col 2, row 1 (and 2) | Col 3, row 1 |
| Col 1, row 2 | Col 3, row 2 |
Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit, qui in ea voluptate velit esse, quam nihil molestiae consequatur, vel illum, qui dolorem eum fugiat, quo voluptas nulla pariatur?
Centering tables
[mali niŋ | mali mi di yibu sheena n-niŋ]align="center" is deprecated in HTML5, and does not work well in Mediawiki software. For example; it will not override the left alignment of tables via class=wikitable.
Centered tables can be achieved, but they don't "float"; that is to say, no text appears to either side. The trick is
{| style="margin-left: auto; margin-right: auto; border: none;"
[note 1]
Wiki source
Text before table...
{| class="wikitable" style="margin-left: auto; margin-right: auto; border: none;"
|+ Cells left-aligned, table centered
|-
! scope="col" | Duis
! scope="col" | aute
! scope="col" | irure
|-
| dolor || in reprehenderit || in voluptate velit
|-
| esse cillum dolore || eu fugiat nulla || pariatur.
|}
...text after table
As it appears in a browser:
Text before table...
| Duis | aute | irure |
|---|---|---|
| dolor | in reprehenderit | in voluptate velit |
| esse cillum dolore | eu fugiat nulla | pariatur. |
...text after table.
Nested tables
[mali niŋ | mali mi di yibu sheena n-niŋ]Nesting data tables with header cells makes it difficult for assistive screen readers to parse them sensibly.
Editors sometimes use headerless tables as an aid to content layout, especially where it is easier than the equivalent use of divs and CSS styling. For complex layouts, rowspan and colspan may be used, but again it is sometimes simpler and more maintainable to use nested tables.
Nested tables must start on a new line.
In the following example, five different tables are shown nested inside the cells of a sixth, main table. None has any header cells. Automatically, the two tables |A| and |B|B| are vertically aligned instead of the usual side-by-side of text characters in a cell. float is used to fix each of tables |C| and |D| to their own position within one cell of the table. This may be used for charts and schematics.
| α | cell2
|
the original table again |
|
|
Wikitext:
{| style="border: 1px solid black;"
| style="border: 1px solid black;" | α
| style="border: 1px solid black; text-align:center;" | cell2
{| style="border: 2px solid black; background: #ffffcc;" <!-- The nested table must be on a new line -->
| style="border: 2px solid darkgray;" | NESTED
|-
| style="border: 2px solid darkgray;" | TABLE
|}
| style="border: 1px solid black; vertical-align: bottom;" | the original table again
| style="border: 1px solid black; width:100px" |
{| style="border: 2px solid black; background: #ffffcc"
| style="border: 2px solid darkgray;" | A
|}
{| style="border: 2px solid black; background: #ffffcc"
| style="border: 2px solid darkgray;" | B
| style="border: 2px solid darkgray;" | B
|}
| style="border: 1px solid black; width: 50px" |
{| style="border: 2px solid black; background:#ffffcc; float:left"
| style="border: 2px solid darkgray;" | C
|}
{| style="border: 2px solid black; background:#ffffcc; float:right"
| style="border: 2px solid darkgray;" | D
|}
|}
Scrolling and sticky headers
[mali niŋ | mali mi di yibu sheena n-niŋ]
There are examples of simple solutions for scrolling farther down.
| Advanced scrolling tables with horizontal and vertical sticky headers. ~ |
There are several very advanced scrolling tables (with row and column headers that stay visible and sticky while scrolling) in COVID-19 pandemic by country and territory and in COVID-19 pandemic deaths. The scrolling and sticky headers work in cell phones, too. Widest scrolling tables are on top. Narrow your browser window until you see a horizontal scroll bar. Drag it left and right to see the sticky row headers that stay visible.
A totally blind screen reader user noted in a discussion here that the scrolling tables in the related article (COVID-19 pandemic deaths) were not a problem. |
The simpler stuff: A whole table can be placed within a scrolling div so that new table lines appear on the screen as old table lines disappear. See MOS:SCROLL, and this article discussion. See another scrolling table farther down: #Section link or map link to a row anchor.
Vertical scrolling table
[mali niŋ | mali mi di yibu sheena n-niŋ]| abc | def | ghi |
| jkl | mno | pqr |
| stu | vwx | yz |
<div style="height:7em; overflow:auto; border:2px solid red;">
{| class=wikitable
|-
| abc || def || ghi
|- style="height: 100px;"
| jkl || style="width: 100px;" | mno || pqr
|-
| stu || vwx || yz
|}
</div>
Vertical scrolling table with sticky headers
[mali niŋ | mali mi di yibu sheena n-niŋ]- Note: See archived Village Pump discussion.
Scrolling in the sense of the vertical scrollbar for the whole page.
A simple solution uses {{Import style}}
{{Import style|sticky}} just above the table wikitext.
|- class="is-sticky" above the column headers.
See Global Search at Toolforge. Search for
"{{Import style|sticky}}" - in quotes. To get transclusion count and list of articles.
Basic use. This works with one row of simple headers (no rowspans, colspans, and multiple header rows). With long header text more of the sticky headers will show up if the header text is aligned to the bottom of the header cells. {{sort row}} and {{static row numbers}} work with these sticky headers. Preview may look different from the saved page.
{{static row numbers}}
{{Import style|sticky}}
{| class="wikitable sortable static-row-numbers"
|- class="is-sticky"
! style=vertical-align:bottom |Header 1
! style=vertical-align:bottom |Header 2
! style=vertical-align:bottom |Header 3|
|- {{sort row|3}}
Horizontal scrolling table
[mali niŋ | mali mi di yibu sheena n-niŋ]Adding -x to overflow:auto → overflow-x:auto forces overflowing table data to fit within page's width margin or otherwise predetermined wiki markup.
| abc | def | ghi |
| jkl | mno | pqr |
| stu | vwx | yz |
<div style="width:30em; overflow-x:auto; border:2px solid green;">
{| class=wikitable style="width:50em"
|-
| abc || def || ghi
|- style="width: 100px;"
| jkl || style="height: 100px;" | mno || pqr
|-
| stu || vwx || yz
|}
</div>
Color; scope of parameters
[mali niŋ | mali mi di yibu sheena n-niŋ]Two ways of specifying color of text and background for a single cell are as follows:
Wiki source
{|
|-
| style="background:red; color:white;"|abc
| def
| style="background:red;"|<span style="color:white;">ghi</span>
| jkl
|}
Rendered result
| abc | def | ghi | jkl |
Like other parameters, colors can also be specified for a whole row or the whole table; parameters for a row override the value for the table, and those for a cell override those for a row.
style="background-color:…" works in sortable header cells. style="background:…" does not. It breaks sorting in that cell. See Help:Sortable tables.
There is no easy way to specify a color for a whole column: each cell in the column must be individually specified. Tools can make it easier.
Wiki markup
{| style="background: yellow; color: green;"
|-
| stu || style="background: silver;" | vwx || yz
|- style="background: red; color: white;"
| stu || style="background: silver;" | vwx || yz
|-
| stu || style="background: silver;" | vwx || yz
|}
Rendered result
| stu | vwx | yz |
| stu | vwx | yz |
| stu | vwx | yz |
To make the table blend in with the background, use style="background: none;" or style="background: transparent;". (Warning: style="background: inherit;", does not work with some older browsers, including IE6, so ensure that the table will be intelligible if the coloring preference fails.)
To force a cell to match one of the default colors of the class=wikitable template, use style="background:#EAECF0;" for the darker header, and style="background:#F8F9FA;" for the lighter body. #A2A9B1 is the wikitables border color.
Horizontal alignment in cells
[mali niŋ | mali mi di yibu sheena n-niŋ]By default, text is aligned to the left of data cells.
By default, text is aligned to the center of header cells.
All of the above is true in both desktop and mobile view.
The alignment of header text in tables with class=wikitable stays centered regardless of global right or left text alignment via style=text-align:VALUE on the top line of table wikitext.
Header text alignment in tables without class=wikitable follows the global text alignment of the table.
Text alignment set in individual cells overrides everything else.
Aligning text in header cells versus other cells
[mali niŋ | mali mi di yibu sheena n-niŋ]If there is no global text alignment set in the top line of the table wikitext, then all text is left aligned, except for header cells which are default center aligned.
Only in tables with class=wikitable does the header cell text not follow the global text alignment set in the top line of the table wikitext.
When using class=wikitable header text now stays centered in both desktop and mobile view unless specifically changed per header cell. This is true wherever the header row is located (top, bottom, middle). Global text alignment for non-header cells is done by putting style=text-align:VALUE in the top line of the table wikitext. See example in the next section.
Aligning the data in data columns to the right
[mali niŋ | mali mi di yibu sheena n-niŋ]Both tables below use class=wikitable
The table to the right also aligns the text and data in all cells (except header cells) to the right.
| Header | Header | Header |
|---|---|---|
| Text | data 12 | data 12 |
| Text | data 123 | data 123 |
| Text | data 1234 | data 1234 |
| Header | Header | Header |
|---|---|---|
| Text | data 12 | data 12 |
| Text | data 123 | data 123 |
| Text | data 1234 | data 1234 |
If most columns consist of data cells, then you might choose to align the data to the right. It is easy.
Just add style=text-align:right to the top line of the wikitext for the table:
{| class=wikitable style=text-align:right
or
{| class="wikitable sortable" style=text-align:right
and so on.
Decimal point alignment
[mali niŋ | mali mi di yibu sheena n-niŋ]There is no easy way to align a column of numbers so that the decimal points align. See multiple ways below.
One way to align columns of numbers at the decimal point is to use two columns, with the first right-justified and the second left-justified.
Wiki source
{| style="border-collapse: collapse;"
| style="text-align: right;" | 432 || .1
|-
| style="text-align: right;" | 43 || .21
|-
| style="text-align: right;" | 4 || .321
|}
Rendered result
| 432 | .1 |
| 43 | .21 |
| 4 | .321 |
If the column of numbers appears in a table with cell padding or cell borders, you can still align the decimal points without an unsightly gap in the middle, by forcing the border and padding between those two columns off.
Wiki source
{| class=wikitable
!colspan=2| Heading
|-
| style="text-align:right; border-right:none; padding-right:0;" | 432
| style="text-align:left; border-left: none; padding-left: 0;" | .1
|-
| style="text-align:right; border-right:none; padding-right:0;" | 43
| style="text-align:left; border-left: none; padding-left: 0;" | .21
|-
| style="text-align:right; border-right:none; padding-right:0;" | 4
| style="text-align:left; border-left: none; padding-left: 0;" | .321
|}
Rendered result
| Heading | |
|---|---|
| 432 | .1 |
| 43 | .21 |
| 4 | .321 |
Or alternatively the {{decimal cell}} template can be used:
Wiki source
{| class=wikitable
! colspan=2 |Heading
|-
| {{decimal cell|432.1}}
|-
| {{decimal cell|43.21}}
|-
| {{decimal cell|4.321}}
|}
Rendered result
| Heading | |
|---|---|
| Tɛmplet:Decimal cell | |
| Tɛmplet:Decimal cell | |
| Tɛmplet:Decimal cell | |
Using two columns like this does have the disadvantage that searching the web page (either with a browser or a search engine) will usually not be able to find text that straddles the column boundary.
Also, if the table has cell spacing (and thus border-collapse=separate), meaning that cells have separate borders with a gap in between, that gap will still be visible.
A cruder way to align columns of numbers is to use a figure space  , which is intended to be the width of a numeral, though is font-dependent in practice:
Wiki source
{|
| 432.1
|-
|  43.21
|-
|   4.321
|}
Rendered result
| 432.1 |
| 43.21 |
| 4.321 |
More companions in this line are: punctuation space ( ) to substitute a period or a comma, − instead of the easily available on the typewriter's keyboard hyphen-dash – this is the same width as the plus sign, also figure dash possibly the most useful for telephone numbers which you obviously will not find on Wikipedia.
When using OpenType fonts one may also alternate between font-variant-numeric:tabular-nums and font-variant-numeric:proportional-nums – this is especially visible in the kerning of Arabic digit ⟨1⟩. In the standard browser sans-serif fonts ⟨1⟩ occupies the same width as other digits, ie. works as if font-variant-numerals:tabular-nums was turned on.
Some may find {{0}} useful for the alignment.
As a last resort, when using pre-formatted text, you can dispense with the table feature entirely and simply start the lines with a space, and put spaces to position the numbers—however, there should be a good reason to use pre-formatted text in an article:
Wiki source (just spaces!):
432.1
43.21
4.321
Rendered result
432.1 43.21 4.321
Aligning the text in the first column to the left
[mali niŋ | mali mi di yibu sheena n-niŋ]This can be done in the wikitext source editor. In editing preferences check the box labeled: "enable the editing toolbar. This is sometimes called the '2010 wikitext editor'."
In the table section click "edit source" (wikitext editing). Click on "Advanced" in the editing toolbar. Then click on the "search and replace" icon on the right. In the popup form check the box for "Treat search string as a regular expression".
Fill in the "Search for" box with (\|-\n\|)
Fill in the "replace with" box with
$1style=text-align:left|
Then click "Replace all". All the text in the first column will be aligned to the left of their cells.
If for some reason those cells are header cells, then fill in the "Search for" box with
(\|-\n\!)
Note the exclamation point for a header cell. Fill in the "replace with" box with
$1style=text-align:left|
Then click "Replace all".
Column alignment
[mali niŋ | mali mi di yibu sheena n-niŋ]{{Table alignment}} can be used to align the cells in a whole column without adding code to each cell.
More cell operations
[mali niŋ | mali mi di yibu sheena n-niŋ]Setting cell parameters
[mali niŋ | mali mi di yibu sheena n-niŋ]At the start of a cell, add your parameter followed by a single pipe. For example, style="width: 300px"| sets that cell to a width of 300 pixels. To set more than one parameter, leave a space between each one.
Wiki source
{| style="color: white;"
|-
| style="background: red;"|cell1 || style="width: 300px; background: blue;"|cell2
| style="background: green;"|cell3
|}
Rendered result
| cell1 | cell2 | cell3 |
Vertical alignment in cells
[mali niŋ | mali mi di yibu sheena n-niŋ]By default, text is aligned to the vertical middle of the cell:
| Row header | A longer piece of text. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. | Short text |
|---|---|---|
| Row header | Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Imagine someone scrolling down the page, seeing the tops of "empty" columns, and wondering why they're empty. |
Short text |
To align the text to the top of the cell, apply the style="vertical-align: top;" CSS to the rows (unfortunately, it seems to be necessary to apply this individually to every single row). The valign=... attribute is obsolete and should not be used.
Wiki source
{| class=wikitable style="width: 400px;"
|- style="vertical-align: top;"
! scope="row" style="width: 10%;" | Row header
| style="width: 70%;" | A longer piece ...
| style="width: 20%;" | Short text
|- style="vertical-align: top;"
! scope="row" | Row header
| Excepteur sint occaecat...
| Short text
|}
Rendered result
| Row header | A longer piece of text. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. | Short text |
|---|---|---|
| Row header | Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Imagine someone scrolling down the page, seeing the tops of "empty" columns, and wondering why they're empty. |
Short text |
Cell content indenting and padding
[mali niŋ | mali mi di yibu sheena n-niŋ]The contents of a cell can be indented or padded on any side. Also, the text can be aligned. In the second row the text is aligned to the right. See the following examples.
Wiki source
{| class=wikitable
|-
| Cell content that is not indented or padded
|-
| style="padding-left: 2em;" | style="padding-left: 2em;"
|-
| style="text-align:right; padding-right: 2em;" | style="text-align:right; padding-right: 2em;"
|-
| style="padding-top: 2em;" | style="padding-top: 2em;"
|-
| style="padding-bottom: 2em;" | style="padding-bottom: 2em;"
|-
| style="padding: 3em 5%;" | style="padding: 3em 5%;" {{space|4}} (Top and Bottom: 3em. Left and Right: 5%)
|-
| style="padding: 3em 4em 5%;" | style="padding: 3em 4em 5%;" {{space|4}} (Top: 3em. Left and Right: 4em. Bottom: 5%)
|-
| style="padding: 3%;" | style="padding: 3%;" {{space|4}} (Top, Right, Bottom, and Left: all 3%)
|-
| style="padding: 1em 20px 8% 9em;" | style="padding: 1em 20px 8% 9em;" {{space|4}} (Top: 1em. Right: 20px. Bottom: 8%. and Left: 9em.)
|}
Rendered result
| Cell content that is not indented or padded |
| style="padding-left: 2em;" |
| style="text-align:right; padding-right: 2em;" |
| style="padding-top: 2em;" |
| style="padding-bottom: 2em;" |
| style="padding: 3em 5%;" Tɛmplet:Space (Top and Bottom: 3em. Left and Right: 5%) |
| style="padding: 3em 4em 5%;" Tɛmplet:Space (Top: 3em. Left and Right: 4em. Bottom: 5%) |
| style="padding: 3%;" Tɛmplet:Space (Top, Right, Bottom, and Left: all 3%) |
| style="padding: 1em 20px 8% 9em;" Tɛmplet:Space (Top: 1em. Right: 20px. Bottom: 8%. and Left: 9em.) |

- Pattern for arguments
The arguments to style="padding: " can be seen as being ordered by a 12-hour clock, starting at noon and going clockwise, in the following sense: "top" is associated with noon (i.e. 12 o'clock, the top of a clock), "right" is 3 o'clock, "bottom" is 6 o'clock, and "left" is 9 o'clock. The arguments are ordered clockwise starting at noon: top → right → bottom → left (see this[note 2] footnote for an example with an explanation).
This same order is also used elsewhere, such as when specifying a cell's borders with border-style: .
Setting default cell padding
Use cellpadding= to set the default padding for each cell in a table. If class=wikitable is used then cellpadding is ignored.
The default space between cells can be changed using cellspacing=.
If cellpadding is not used
Wiki source
{| style="border:1px solid black"
|-
| Cell || Cell
|-
| Cell || Cell
|}
Rendered result
| Cell | Cell |
| Cell | Cell |
Using cellpadding=10:
Wiki source
{| cellpadding=10; style="border:1px solid black"
|-
| Cell || Cell
|-
| Cell || Cell
|}
Rendered result
| Cell | Cell |
| Cell | Cell |
Using cellpadding=0:
Wiki source
{| cellpadding=0; style="border:1px solid black"
|-
| Cell || Cell
|-
| Cell || Cell
|}
Rendered result
| Cell | Cell |
| Cell | Cell |
Using cellpadding=0 and cellspacing=0:
Wiki source
{| cellpadding=0; cellspacing=0; style="border:1px solid black"
|-
| Cell || Cell
|-
| Cell || Cell
|}
Rendered result
| Cell | Cell |
| Cell | Cell |
Individual cell borders
[mali niŋ | mali mi di yibu sheena n-niŋ]The same CSS used for tables can be used in a cell's format specifier (enclosed in |...|) to put a border around each cell:
Wiki source
{| style="border-spacing: 2px; border: 1px solid darkgray;"
! style="width: 140px;" | Left
! style="width: 150px;" | Center
! style="width: 130px;" | Right
|- style="text-align: center;"
| style="border: 1px solid blue;"|
[[File:StarIconBronze.png|120px|Bronze star icon]]
| style="border: 1px solid #777777;"|
[[File:StarIconGold.png|120px|Gold star icon]]
| style="border: 1px solid #22AA55;"|<!-- greenish border -->
[[File:StarIconGreen.png|120px|Green star icon]]
|- style="text-align: center;"
|Bronze star || Gold star || Green star
|}
Note that only the image cells have individual borders, not the text. The lower hex-colors (such as: #616161) are closer to black. Typically, all borders in a table would be one specific color.
- Border styles
The style='border:' and style='border-style:' properties can accept the following arguments:
| Argument | Cell border | Additional notes |
|---|---|---|
none |
style="border-style: none;" | |
solid |
style="border-style: solid;" | |
double |
style="border-style: double;" | |
dashed |
style="border-style: dashed;" | |
dotted |
style="border-style: dotted;" | |
ridge |
style="border:5px ridge red;" | 3D ridged border |
groove |
style="border:5px groove blue;" | 3D grooved border |
inset |
style="border: 5px inset yellow;" | 3D inset border |
outset |
style="border: 5px outset cyan;" | 3D outset border |
inherit |
style="border-style: inherit;" | Inherit value from parent |
initial |
style="border-style: initial;" | Set to default value |
- Borders of a cell using
border-top,border-right,border-bottom,border-left
Wiki source
{| style="width: 400px;"
! style="border-top: solid;" | <code>style="border-top: solid;"</code>
|-
| style="border-top: solid 2px red; border-right: dashed 3px green; border-bottom: double 5px blue; border-left: dotted 6px yellow;" |<pre>border-top: solid 2px red;
border-right: dashed 3px green;
border-bottom: double 5px blue;
border-left: dotted 6px yellow;</pre>
|}
Rendered result
style="border-top: solid;" |
|---|
border-top: solid 2px red; border-right: dashed 3px green; border-bottom: double 5px blue; border-left: dotted 6px yellow; |
- Top, right, bottom, and left borders of a cell using
style='border-style:'
To set the left, right, bottom, or top border of a single cell, one may use style='border-style:' which takes between 1 and 4 arguments, each of which is either none, solid, double, dotted, dashed, groove, ridge, inset, outset, inherit, or initial.
These arguments are ordered according to the pattern described here.
For instance, style="border-style: solid none solid none;" where the four parameters correspond respectively to the
Tɛmplet:In5'border-style: top right bottom left;'
borders of the cell.
For reasons described after this example, there are many ways to change the following code that would not result in any changes to the table that is actually displayed.
Wiki source
{| class=wikitable
|-
| Top_Left
<!-- border-style: top right bottom left; -->
| style="border-style: solid solid none none;" | Top_Center
| Top_Right
|-
| style="border-style: none none solid solid;" | Middle_Left
| style="border-style: none none none none;" | Middle_Center
| style="border-style: solid solid none none;" | Middle_Right
|-
| Bottom_Left
| style="border-style: none none solid solid;" | Bottom_Center
| Bottom_Right
|}
Rendered result
| Top_Left | Top_Center | Top_Right |
| Middle_Left | Middle_Center | Middle_Right |
| Bottom_Left | Bottom_Center | Bottom_Right |
Note, however, that in the following table, none of the central cell's (i.e. Middle_Center's) borders are removed despite the code style="border-style: none none none none;":
Wiki source
{| class=wikitable
|-
| Top_Left || Top_Center || Top_Right
|-
| Middle_Left
| style="border-style: none none none none;" | Middle_Center
| Middle_Right
|-
| Bottom_Left || Bottom_Center || Bottom_Right
|}
Rendered result
| Top_Left | Top_Center | Top_Right |
| Middle_Left | Middle_Center | Middle_Right |
| Bottom_Left | Bottom_Center | Bottom_Right |
This happens because the code class="wikitable" places a border (top, right, bottom, and left) around every cell in the table so that, for instance, there are actually two borders between the cells "Middle_Center" and "Middle_Right".
So to remove the border between cells "Middle_Center" and "Middle_Right", it is necessary to remove both the right border of "Middle_Center" and the left border of "Middle_Right":
Wiki source
{| class=wikitable
|-
| Top_Left || Top_Center || Top_Right
|-
| Middle_Left
<!-- 'border-style: top right bottom left;' -->
| style="border-style: none none none none;" | Middle_Center
| style="border-style: none none none none;" | Middle_Right
<!-- In the above line, the three left-most "none" arguments can be replaced with "solid" (or other valid arguments) and there would be no change to the table that is displayed. Only the fourth argument, which is Middle_Right's left border, needs to be "none". For example, the line above could be replaced with:
| style="border-style: solid solid solid none;" | Middle_Right
-->
|-
| Bottom_Left || Bottom_Center || Bottom_Right
|}
Rendered result
| Top_Left | Top_Center | Top_Right |
| Middle_Left | Middle_Center | Middle_Right |
| Bottom_Left | Bottom_Center | Bottom_Right |
To remove selected external borders of a wikitable, both remove them from the adjacent cells and begin the whole table with code like {| class="wikitable" style="border: none;".
Note that replacing {| class="wikitable" with
Tɛmplet:In5{| style="border-collapse: collapse;"
has the effect of removing all cell borders that would otherwise appear by default around every cell in the table.
With this change, you must insert a single cell border between two adjacent cells rather than remove two cell borders.
Row operations
[mali niŋ | mali mi di yibu sheena n-niŋ]Height
[mali niŋ | mali mi di yibu sheena n-niŋ]Border
[mali niŋ | mali mi di yibu sheena n-niŋ]Row numbers
[mali niŋ | mali mi di yibu sheena n-niŋ]See Help:Sortable tables sections on row numbers. And:
Column operations
[mali niŋ | mali mi di yibu sheena n-niŋ]Some operations like most forms of styling can only be applied to a whole column by applying them individually to every cell in the column.
Setting column widths
[mali niŋ | mali mi di yibu sheena n-niŋ]To force column widths to specific requirements, rather than accepting the width of the widest text element in a column's cells, follow this example. Note that wrap-around of text is forced.
Wiki source
{| class=wikitable
|-
! scope="col" style="width: 50px;" | Name
! scope="col" style="width: 250px;" | Effect
! scope="col" style="min-width: 225px; max-width: 300px;" | Games found in
|-
| Poké Ball || Regular Poké Ball || All versions
|-
| Great Ball || Better than a Poké Ball || All versions
|}
Rendered result
| Name | Effect | Games found in |
|---|---|---|
| Poké Ball | Regular Poké Ball | All versions |
| Great Ball | Better than a Poké Ball | All versions |
To set column widths in a table without headers, specify the width in the first cell for each column.
Wiki source
{| class=wikitable
|-
| style="width: 100pt;" | This column is 100 points wide
| style="width: 200pt;" | This column is 200 points wide
| style="width: 300pt;" | This column is 300 points wide
|-
| blah || blih || bluh
|}
Rendered result
| This column is 100 points wide | This column is 200 points wide | This column is 300 points wide |
| blah | blih | bluh |
You can also use percentages, such as to equalize the widths of a two-column table by setting one of them to style="width: 50%;".
One application of setting the widths is aligning columns of consecutive tables. The following are separate tables, with columns set to 350px and 225px.
Wiki source
{| class=wikitable
|-
! scope=col style="width: 350px;" | Country
! scope=col style="width: 225px;" | Capital
|-
| Netherlands || Amsterdam
|}
{| class=wikitable
|-
! scope=col style="width: 350px;" | Country
! scope=col style="width: 225px;" | Capital
|-
| France || Paris
|}
Rendered result
| Country | Capital |
|---|---|
| Netherlands | Amsterdam |
| Country | Capital |
|---|---|
| France | Paris |
Nowrap
[mali niŋ | mali mi di yibu sheena n-niŋ]In a table that spans the entire width of a page, cells narrower than the widest cell tend to wrap. To keep an entire column from wrapping, use style="white-space: nowrap;" in a non-header cell on the longest/widest cell to affect the entire column.
Without nowrap, as it appears in a browser:
Wiki source
{|class="wikitable sortable"
|-
! scope=col | Episode
! scope=col | Date
! scope=col | Summary
|-
|"The Journey Begins"
|January 1, 2010
|[[Lorem ipsum]] dolor sit amet, [...] <!-- This text is a truncation of the actual (long) text displayed in the output below -->
|-
|"When Episodes Attack"
|January 8, 2010
|Lorem ipsum dolor sit amet, [...]
|-
|"So Long"
|January 15, 2010
|Lorem ipsum dolor sit amet, [...]
|}
Rendered result
| Episode | Date | Summary |
|---|---|---|
| "The Journey Begins" | January 1, 2010 | Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
| "When Episodes Attack" | January 8, 2010 | Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
| "So Long" | January 15, 2010 | Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
With nowrap, on both the Episode and Date columns, as it appears in a browser:
Wiki source
{|class="wikitable sortable"
|-
! scope=col | Episode
! scope=col | Date
! scope=col | Summary
|-
|"The Journey Begins"
|January 1, 2010
|[[Lorem ipsum]] dolor sit amet, [...] <!-- This text is a truncation of the actual (long) text displayed in the output below -->
|-
|style="white-space: nowrap;"|"When Episodes Attack"
|January 8, 2010
|Lorem ipsum dolor sit amet, [...]
|-
|"So Long"
|style="white-space: nowrap;"|January 15, 2010
|Lorem ipsum dolor sit amet, [...]
|}
Rendered result
| Episode | Date | Summary |
|---|---|---|
| "The Journey Begins" | January 1, 2010 | Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
| "When Episodes Attack" | January 8, 2010 | Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
| "So Long" | January 15, 2010 | Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. |
Tooltips
[mali niŋ | mali mi di yibu sheena n-niŋ]You can add tooltips to columns by using the {{Tooltip}} template. Simply replace the column-title with {{Tooltip|Column title|The tool tip}}, which makes it appear like so: Column title.
Sortable columns
[mali niŋ | mali mi di yibu sheena n-niŋ]See Help:Sortable tables for details of how to make sortable tables. The whole table must have class=sortable. Individual columns can then be excluded from sorting with class=unsortable in the header cell.
More complex examples
[mali niŋ | mali mi di yibu sheena n-niŋ]Mélange
[mali niŋ | mali mi di yibu sheena n-niŋ]Note: This example is not accessible, and should be avoided as much as possible. For example, nested tables (tables inside tables) should be separated into distinct tables when possible.
Here is a more advanced example, showing some more options available for making up tables.
Users can play with these settings in their own table to see what effect they have. Not all of these techniques may be appropriate in all cases; just because colored backgrounds can be added, for example, does not mean it is always a good idea. Try to keep the markup in tables relatively simple—remember, other people are going to be editing the article too! This example should give an idea of what is possible, though.
Wiki markup:
Text before centered table...
{| style="border: 1px solid black; border-spacing: 0; margin: 1em auto;"
|+ '''An example table'''
|-
! style="border: 1px solid black; padding: 5px; background: #efefef;" | First header
! colspan="2" style="border: 1px solid black; padding: 5px; background: #ffdead;" | Second header
|-
| style="border: 1px solid black; padding: 5px;" | Upper left
| style="border: 1px solid black; padding: 5px;" | Upper middle
| rowspan="2" style="border: 1px solid black; border-bottom: 3px solid grey; padding: 5px; vertical-align: top;" |
Right side
|-
| style="border: 1px solid black; border-bottom: 3px solid grey; padding: 5px;" | Lower left
| style="border: 1px solid black; border-bottom: 3px solid grey; padding: 5px;" | Lower middle
|-
| colspan="3" style="border: 1px solid black; text-align: center;" |
Text before a nested table...
{|
|+ ''A table in a table''
|-
| style="text-align: center; width: 150px;" | [[File:Wiki.png]]
| style="text-align: center; width: 150px;" | [[File:Wiki.png]]
|-
| colspan="2" style="text-align:center; border-top: 1px solid red;<!--
--> border-right: 1px solid red; border-bottom: 2px solid red;<!--
--> border-left: 1px solid red;" |
Two Wikipedia logos
|}
...text after a nested table
|}
...text after centered table
As it appears in a browser:
Text before centered table...
| First header | Second header | |||||
|---|---|---|---|---|---|---|
| Upper left | Upper middle |
Right side | ||||
| Lower left | Lower middle | |||||
|
Text before a nested table...
...text after a nested table | ||||||
...text after centered table
Floating images in the center
[mali niŋ | mali mi di yibu sheena n-niŋ]A table can be used to wrap an image, so that the table can float towards the center of the page (such as using: style="float: right;"). However, the table margins, border and font-size must be precisely set to match a typical image display. The File-spec parameter |thumb (although auto-thumbnailing to user-preference width) forces a wide left-margin that squeezes the nearby text, so the parameter |center can be added to suppress the left-margin padding. However, |center sometimes shoves the caption to a 2nd line (under a centered box "[]"), so |thumb could be omitted and just hard-code the image size, adding a gray (#BBB) border. Using precise parameters to match other images, a floating-image table can be coded as follows:
{| style="float: right; border: 1px solid #BBB; margin: .46em 0 0 .2em;"
|- style="font-size: 86%;"
| style="vertical-align: top;" |[[File:DuraEuropos-TempleOfBel.jpg|180px]]<!--
--><br> Temple of [[Bel (mythology)|Bel]] (floating)
|}
The text inside the floating table is sized by style="font-size: 86%;". That floating-image table floats a typical image box, but allows adjusting the left-hand margin of the image (see temple-example floating below).
| This sample infobox shows how the floating image box aligns toward the center. |
 Temple of Bel (floating) |
 |
The caption text can be omitted, or remove the parameter "thumb|" so the caption is hidden until "mouse-over display". Unfortunately the parameter |thumb (used for displaying the caption) also controls the auto-thumbnailing to re-size images by user-preferences size. To have auto-thumbnail sizing while also concealing the caption, use |frameless|right instead of |thumb.
An image set with parameter |left has a wide right-side margin (opposite margin of parameter |right), so floating toward the left can be achieved with an image set as |center inside a table with style="float:left; margin:0.46em 0.2em;".
Recall that, outside an image-table, the parameter |right causes an image to align (either) above or below an infobox, but would not float alongside the infobox.
Note the order of precedence: first come infoboxes or images using |right, then come the floating tables, and lastly, any text wraps that can still fit. If the first word of the text is too long, no text will fit to complete the left-hand side, so beware creating a "ragged left margin" when not enough space remains for text to fit alongside floating tables.
If multiple single-image tables are stacked, they float to align across the page, depending on page width. The text squeezes to allow as many floating tables as can fit, as auto-aligned, then wrap whatever text can still fit at the left-hand side.
 ...by float: right |
 ...images wrap... |
 All these... |
That auto-aligning feature can be used to create a "floating gallery" of images: a set of 20 floating tables wrap (backward, right-to-left), as if each table were a word of text to wrap across and down the page. To wrap in the typical direction (wrapping left-to-right) define all those floating tables, instead, as left-side tables using the top parameter style="float:left; margin:0.46em 0.2em;". Multiple floating images empower more flexible typesetting of images around the text.
Combined use of COLSPAN and ROWSPAN
[mali niŋ | mali mi di yibu sheena n-niŋ]Wiki source
{| class=wikitable
|-
! Column 1 !! Column 2 !! Column 3
|-
| rowspan=2 | A
| colspan=2 style="text-align: center;" | B
<!-- column 3 of this row occupied by cell B (which is to the left) -->
|-
<!-- column 1 of this row occupied by cell A (above) -->
| C
| D
|-
| E
| rowspan=2 colspan=2 style="text-align: center;" | F
<!-- column 3 of this row occupied by cell F (to the left) -->
|-
| G
<!-- columns 2 and 3 of this row occupied by cell F (above) -->
|-
| colspan=3 style="text-align: center;" | H
<!-- columns 2 and 3 of this row occupied by cell H (to the left) -->
|}
Rendered result
| Column 1 | Column 2 | Column 3 |
|---|---|---|
| A | B | |
| C | D | |
| E | F | |
| G | ||
| H | ||
Note that using rowspan=2 for cell G combined with rowspan=3 for cell F to get another row below G and F won't work, because all (implicit) cells would be empty.
Likewise complete columns are not displayed if all their cells are empty. Borders between non-empty and empty cells might be also not displayed (depending on the browser), use to fill an empty cell with dummy content.
Below is the same table with the order of the declared rows and cells shown in parentheses. The uses of rowspan and colspan are also shown.
| Column 1 (row 1 cell 1) | Column 2 (row 1 cell 2) | Column 3 (row 1 cell 3) |
|---|---|---|
| A (row 2 cell 1) rowspan=2 |
B (row 2 cell 2) colspan=2 | |
| C (row 3 cell 1) |
D (row 3 cell 2) | |
| E (row 4 cell 1) |
F (row 4 cell 2) rowspan=2 colspan=2 | |
| G (row 5 cell 1) | ||
| H (row 6 cell 1) colspan=3 | ||
Note that although cell C is in column 2, C is the 1st cell declared in row 3, because column 1 is occupied by cell A, which was declared in row 2. Cell G is the only cell declared in row 5, because cell F occupies the other columns but was declared in row 4.
Workarounds
[mali niŋ | mali mi di yibu sheena n-niŋ]Non-rectangular tables
[mali niŋ | mali mi di yibu sheena n-niŋ]{{diagonal split header|HEADER-FOR-ROW-HEADERS|HEADER-FOR-COLUMN-HEADERS}} can be used to diagonally split a header cell, as in the top-left cell in the rendered result below:[note 3]
Wiki source
{| class=wikitable
! {{diagonal split header|From|To}}
! Solid !! Liquid !! Gas
|-
! Solid
| Solid-solid transformation || Melting || Sublimation
|-
! Liquid
| Freezing || {{sdash}} || Boiling/evaporation
|-
! Gas
| Deposition || Condensation || {{sdash}}
|}
Rendered result
| Tɛmplet:Diagonal split header | Solid | Liquid | Gas |
|---|---|---|---|
| Solid | Solid-solid transformation | Melting | Sublimation |
| Liquid | Freezing | Tɛmplet:Sdash | Boiling/evaporation |
| Gas | Deposition | Condensation | Tɛmplet:Sdash |
Cell borders can be hidden by adding border: none; background: none; to style attributes of either table or cell (may not work in older browsers). Another use is to implement multi-column aligned tables.
Wiki source
{| class=wikitable style="border: none; background: none;"
! colspan=2 rowspan=2 style="border: none; background: none;" | [[File:Pfeil_SO.svg|none|link=|20px]]
! colspan=3| To
|-
! Solid !! Liquid !! Gas
|-
! rowspan=3| From
! Solid
| Solid-solid transformation || Melting || Sublimation
|-
! Liquid
| Freezing || {{sdash}} || Boiling/evaporation
|-
! Gas
| Deposition || Condensation || {{sdash}}
|}
Rendered result
| To | ||||
|---|---|---|---|---|
| Solid | Liquid | Gas | ||
| From | Solid | Solid-solid transformation | Melting | Sublimation |
| Liquid | Freezing | Tɛmplet:Sdash | Boiling/evaporation | |
| Gas | Deposition | Condensation | Tɛmplet:Sdash | |
Note that the removal of the link on an image is dependent on it being purely decorative (as it will be ignored by assistive devices).
Wiki source
{| class=wikitable style="border: none; background: none;"
! scope=col | Year
! scope=col | Size
| rowspan=5 style="border: none; background: none;"|
! scope=col | Year
! scope=col | Size
| rowspan=5 style="border: none; background: none;"|
! scope=col | Year
! scope=col | Size
|-
| 1990 || 1000<br>(est) || 2000 || 1357 || 2010 || 1776
|-
| 1991 || 1010 || 2001 || 1471 || 2011 || 1888
|-
| colspan=2 style="text-align: center;"|⋮
| colspan=2 style="text-align: center;"|⋮
| colspan=2 style="text-align: center;"|⋮
|-
| 1999 || 1234 || 2009 || 1616 || 2019 || 1997<br>(est)
|}
Rendered result
| Year | Size | Year | Size | Year | Size | ||
|---|---|---|---|---|---|---|---|
| 1990 | 1000 (est) | 2000 | 1357 | 2010 | 1776 | ||
| 1991 | 1010 | 2001 | 1471 | 2011 | 1888 | ||
| ⋮ | ⋮ | ⋮ | |||||
| 1999 | 1234 | 2009 | 1616 | 2019 | 1997 (est) | ||
Centering
[mali niŋ | mali mi di yibu sheena n-niŋ]Classes
[mali niŋ | mali mi di yibu sheena n-niŋ]Tɛmplet:See Also
There are several other CSS classes, besides the basic class=wikitable, documented above.
In the first line of table code, after the {|, instead of specifying a style directly, you can also specify a CSS class, which may be used to apply styles. The style for this class can be specified in various ways:
- in the software itself, per skin (for example the class sortable)
- collectively for all users of one wiki in MediaWiki:Common.css (for example, on this and some other projects there is or was the class wikitable, later moved to shared.css)
- separately per skin in MediaWiki:Monobook.css etc.
- individually on one wiki in a user subpage
- individually, but jointly for tables of the class concerned on all web pages, on the local computer of the user.
Instead of remembering table parameters, you just include an appropriate class after the {|. This helps keep table formatting consistent, and can allow a single change to the class to fix a problem or enhance the look of all the tables that are using it at once. For instance, this:
Wiki source
{| style="border-spacing: 2px;"
|+ Multiplication table
|-
! scope=col | ×
! scope=col | 1
! scope=col | 2
! scope=col | 3
|-
! scope=row | 1
| 1 || 2 || 3
|-
! scope=row | 2
| 2 || 4 || 6
|-
! scope=row | 3
| 3 || 6 || 9
|-
! scope=row | 4
| 4 || 8 || 12
|-
! scope=row | 5
| 5 || 10 || 15
|}
Rendered result
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
| 3 | 3 | 6 | 9 |
| 4 | 4 | 8 | 12 |
| 5 | 5 | 10 | 15 |
becomes this:
Wiki source
{| class=wikitable
|+ Multiplication table
|-
! scope=col | ×
! scope=col | 1
! scope=col | 2
! scope=col | 3
|-
! scope=row | 1
| 1 || 2 || 3
|-
! scope=row | 2
| 2 || 4 || 6
|-
! scope=row | 3
| 3 || 6 || 9
|-
! scope=row | 4
| 4 || 8 || 12
|-
! scope=row | 5
| 5 || 10 || 15
|}
Rendered result
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
| 3 | 3 | 6 | 9 |
| 4 | 4 | 8 | 12 |
| 5 | 5 | 10 | 15 |
simply by replacing inline CSS for the table by class=wikitable. This is because the wikitable class in MediaWiki:Common.css contains a number of table.wikitable CSS style rules. These are all applied at once when you mark a table with the class. You can then add additional style rules if desired. These override the class's rules, allowing you to use the class style as a base and build up on it:
Wiki source
{| class=wikitable style="font-style: italic; font-size: 120%; border: 3px dashed red;"
|+ Multiplication table
|-
! scope=col | ×
! scope=col | 1
! scope=col | 2
! scope=col | 3
|-
! scope=row | 1
| 1 || 2 || 3
|-
! scope=row | 2
| 2 || 4 || 6
|-
! scope=row | 3
| 3 || 6 || 9
|-
! scope=row | 4
| 4 || 8 || 12
|-
! scope=row | 5
| 5 || 10 || 15
|}
Rendered result
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
| 3 | 3 | 6 | 9 |
| 4 | 4 | 8 | 12 |
| 5 | 5 | 10 | 15 |
Notice that the table retains the gray background of the wikitable class, and the headers are still bold and centered. But now the text formatting has been overridden by the local style= statement; all of the text in the table has been made italic and 120% normal size, and the wikitable border has been replaced by the red dashed border.
Collapsible tables
[mali niŋ | mali mi di yibu sheena n-niŋ]Classes can also be used to collapse tables, so they are hidden by default. Use the class mw-collapsible to enable collapsing behaviour. Collapsible tables can be sortable, too, by also including the sortable class Tɛmplet:See below. By default, a collapsible table begins expanded. To change this, add the additional class mw-collapsed. Alternatively, you can add autocollapse, instead of mw-collapsed, which will automatically collapse the table if two or more collapsible elements are present on the page.
Note: Previous versions of this article recommended the collapsible class, but mw-collapsible is now preferred. It is a feature of the MediaWiki software, not a local customization, and can be used to make any element collapsible, not just tables. mw-collapsible also does not require a header row in the table, as collapsible did. Tables will show the "[hide]" / "[show]" controls in the first row of the table (whether or not it is a header row), unless a table caption is present.Tɛmplet:See below
Example with a header row
[mali niŋ | mali mi di yibu sheena n-niŋ]Wiki source
{| class="wikitable mw-collapsible mw-collapsed"
|-
! Header
|-
| Content that starts hidden
|-
| More hidden content
|}
Rendered result
| Header |
|---|
| Content that starts hidden |
| More hidden content |
Examples without a header row
[mali niŋ | mali mi di yibu sheena n-niŋ]Wiki source
{| class="wikitable mw-collapsible"
|-
| First row is always visible
|-
| Content that starts visible
|}
Rendered result
| First row is always visible |
| Content that starts visible |
Wiki source
{| class="wikitable mw-collapsible mw-collapsed"
|-
| First row is always visible
|-
| Other rows start hidden
|}
Rendered result
| First row is always visible |
| Other rows start hidden |
Tables with captions
[mali niŋ | mali mi di yibu sheena n-niŋ]Tables with captions will collapse to the table caption. The header will not be visible when collapsed. Use {{nowrap}} to keep the caption from being fit into a tiny vertical column when the table is collapsed.
Wiki source
{| class="wikitable mw-collapsible"
|+{{nowrap|Somewhat long table caption}}
|-
! Header
|-
| Content starts visible
|-
| More visible content
|}
Rendered result.
Click "hide" to see
| Header |
|---|
| Content starts visible |
| More visible content |
Rendered result
(without {{nowrap}}.
Click "hide" to see
| Header |
|---|
| Content starts visible |
| More visible content |
Starting off collapsed:
Wiki source
{| class="wikitable mw-collapsible mw-collapsed"
|+{{nowrap|Somewhat long table caption}}
|-
! Header
|-
| Content starts hidden
|-
| More hidden content
|}
Rendered result.
Click "hide" to see
| Header |
|---|
| Content starts hidden |
| More hidden content |
Rendered result
(without {{nowrap}}.
Click "hide" to see
| Header |
|---|
| Content starts hidden |
| More hidden content |
Sortable tables
[mali niŋ | mali mi di yibu sheena n-niŋ]
Tables can be made sortable by adding class=sortable to the top line of the table wikitext. For details see Help:Sortable tables.
Numerical and year sorting problems
[mali niŋ | mali mi di yibu sheena n-niŋ]Sorting and collapsing
[mali niŋ | mali mi di yibu sheena n-niŋ]It is possible to collapse a sortable table. To do so, you need to use this code:
class="wikitable sortable mw-collapsible"
For example:
Wiki source
{| class="wikitable sortable mw-collapsible"
|+ Sortable and collapsible table
|-
! scope=col | Alphabetic
! scope=col | Numeric
! scope=col | Date
! scope=col class=unsortable | Unsortable
|-
| d || 20 || 2008-11-24 || This
|-
| b || 8 || 2004-03-01 || column
|-
| a || 6 || 1979-07-23 || cannot
|-
| c || 4.2 || 1492-12-08 || be
|-
| e || 0 || 1601-08-13 || sorted.
|}
Rendered result
| Alphabetic | Numeric | Date | Unsortable |
|---|---|---|---|
| d | 20 | 2008-11-24 | This |
| b | 8 | 2004-03-01 | column |
| a | 6 | 1979-07-23 | cannot |
| c | 4.2 | 1492-12-08 | be |
| e | 0 | 1601-08-13 | sorted. |
If you want the table to default to collapsed state, use the code
{| class="wikitable sortable mw-collapsible mw-collapsed"
in place of
{| class="wikitable sortable mw-collapsible"
mw-datatable – row highlighting via cursor hover. White background
[mali niŋ | mali mi di yibu sheena n-niŋ]Tɛmplet:Tracked Tɛmplet:Tracked
- Note:
class=mw-datatableis not working in some skins. See Tɛmplet:Phabricator and this discussion. - Note:
class=mw-datatableoverrides background color for a row, but not the background color for individual cells.
class=mw-datatable allows for row highlighting. This makes it easier to follow the data and info across a row, especially in wider tables.
Note: The above problems can be easily fixed by the use of a template style. See: Wikipedia:TemplateStyles. See Template:Mw-datatable. It does not override existing background colors set for cells or rows. Add {{mw-datatable}} in the wikitext just before the table wikitext.
Leave in, or add class=mw-datatable to the top of the table wikitext as before.
See list of articles transcluding {{mw-datatable}}, or transclusion count.
See next section for another replacement.
tpl-blanktable – row highlighting via cursor hover. White background
[mali niŋ | mali mi di yibu sheena n-niŋ]This replaces class=mw-datatable (see previous section) for now. It does not override existing background colors set for cells or rows.
See Template:Import-blanktable. Add {{Import-blanktable}} in the wikitext anywhere before the table wikitext.
Add class=tpl-blanktable to the top of the table wikitext.
See list of articles transcluding {{import-blanktable}}. See transclusion count.
Scroll your cursor over the tpl-blanktable tables below to see the light blue hover banding.
class=tpl-blanktable produces a white background for data cells; while class=wikitable produces a gray background for data cells:
Wiki source
{{Import-blanktable}}
{| class=tpl-blanktable
|-
! 1 !! 2 !! 3
|-
| 1-1 || 2-1 || 3-1
|-
| 1-2 || 2-2 || 3-2
|}
Rendered result
| 1 | 2 | 3 |
|---|---|---|
| 1-1 | 2-1 | 3-1 |
| 1-2 | 2-2 | 3-2 |
Wiki source
{| class=wikitable
|-
! 1 !! 2 !! 3
|-
| 1-1 || 2-1 || 3-1
|-
| 1-2 || 2-2 || 3-2
|}
Rendered result
| 1 | 2 | 3 |
|---|---|---|
| 1-1 | 2-1 | 3-1 |
| 1-2 | 2-2 | 3-2 |
class=tpl-blanktable can be used in combination with class class=wikitable
Wiki source
{{Import-blanktable}}
{| class="wikitable tpl-blanktable"
|-
! 1 !! 2 !! 3
|-
| 1-1 || 2-1 || 3-1
|-
| 1-2 || 2-2 || 3-2
|}
Rendered result
| 1 | 2 | 3 |
|---|---|---|
| 1-1 | 2-1 | 3-1 |
| 1-2 | 2-2 | 3-2 |
Cells spanning multiple rows or columns
[mali niŋ | mali mi di yibu sheena n-niŋ]It is possible to create cells that stretch over two or more columns. For this, one uses |colspan=n | content.
Similarly, one can create cells that stretch over two or more rows. This requires |rowspan=m | content. In the table code, one must leave out the cells that are covered by such a span. The resulting column- and row-counting must fit.
Wiki source
{| class=wikitable style="text-align: center;"
!col1
!col2
!col3
!col4
|-
!row1
| colspan=2 | A
<!-- column counting: cell 'B' can not exist -->
|C
|-
!row2
|AA
|BB
|CC
|-
!row3
|AAA
| rowspan=2 | BBB
|CCC
|-
!row4
|AAAA
<!-- row counting: cell 'BBBB' can not exist -->
|CCCC
|}
Rendered result
| col1 | col2 | col3 | col4 |
|---|---|---|---|
| row1 | A | C | |
| row2 | AA | BB | CC |
| row3 | AAA | BBB | CCC |
| row4 | AAAA | CCCC | |
In the code, the cell | colspan="2" | A spans two columns. Note that, in the next column, a cell expected to contain "B" does not exist.
Similar: in the code, cell | rowspan="2" | BBB spans two rows. A cell expected to contain "BBBB" does not exist.
Section link or map link to a row anchor
[mali niŋ | mali mi di yibu sheena n-niŋ]To enable a section link's anchor (or a map link's anchor), referencing a specific row within a table, an id="section link anchor name" parameter needs to be added to the row start |- or <tr>:
|- id="section link anchor name"<tr id="section link anchor name">Note that each section link anchor name must be different from every other in the page (this includes heading names), to create valid XHTML and allow proper linking.
- Example of a map link to a row
When a country label, containing a link, is clicked on the map, the link coded, for example, as [[#Table row 11|Slovenia]] that references the anchor (within the table), coded as |- id="Table row 11", makes the page scroll so selected row of the table is at the top of the browser view. Here, we use the template family {{Image label begin}}, {{Image label small}}, and {{Image label end}} to lay out such a table for us:
| Country | Population | Avaaz | % |
|---|---|---|---|
| Andorra | 85,000 | 3,316 | 3.90 |
| Luxembourg | 498,000 | 14,228 | 2.86 |
| France | 64,768,000 | 1,827,517 | 2.82 |
| Belgium | 10,423,000 | 292,530 | 2.81 |
| Iceland | 309,000 | 7,667 | 2.48 |
| Switzerland | 7,623,000 | 182,814 | 2.40 |
| Malta | 407,000 | 9,129 | 2.24 |
| Austria | 8,214,000 | 167,132 | 2.03 |
| Liechtenstein | 36,000 | 718 | 1.99 |
| Spain | 46,506,000 | 810,680 | 1.74 |
| Slovenia | 2,003,000 | 27,780 | 1.39 |
| Sweden | 9,074,000 | 125,248 | 1.38 |
| Germany | 81,644,000 | 1,082,972 | 1.33 |
| Italy | 60,749,000 | 796,634 | 1.31 |
| Ireland | 4,623,000 | 58,504 | 1.27 |
| United Kingdom | 62,348,000 | 781,025 | 1.25 |
| Portugal | 10,736,000 | 132,219 | 1.23 |
| Netherlands | 16,574,000 | 191,608 | 1.16 |
| Romania | 21,959,000 | 211,867 | 0.96 |
| Norway | 4,676,000 | 36,483 | 0.78 |
| Denmark | 5,516,000 | 41,377 | 0.75 |
| Bulgaria | 7,149,000 | 52,296 | 0.73 |
| Greece | 10,750,000 | 78,874 | 0.73 |
| Latvia | 2,218,000 | 14,967 | 0.67 |
| Estonia | 1,291,000 | 8,535 | 0.66 |
| Croatia | 4,487,000 | 28,950 | 0.65 |
| Lithuania | 3,545,000 | 21,721 | 0.61 |
| Finland | 5,255,000 | 28,836 | 0.55 |
| Hungary | 9,992,000 | 51,684 | 0.52 |
| Poland | 38,464,000 | 162,643 | 0.42 |
| Slovakia | 5,470,000 | 22,588 | 0.41 |
| Czech Republic | 10,202,000 | 39,358 | 0.39 |
| Macedonia | 2,072,000 | 3847 | 0.19 |
| Bosnia and Herz. | 4,622,000 | 8,436 | 0.18 |
| Serbia | 7,345,000 | 12,369 | 0.17 |
| Montenegro | 667,000 | 1,101 | 0.17 |
| Albania | 2,987,000 | 3,300 | 0.11 |
| Moldova | 3,732,000 | 2,134 | 0.06 |
| Russia | 139,390,000 | 62,932 | 0.05 |
| Belarus | 9,613,000 | 2,643 | 0.03 |
| Ukraine | 45,416,000 | 13,002 | 0.03 |
Row template
[mali niŋ | mali mi di yibu sheena n-niŋ]Regardless of whether wikitable format or HTML is used, the wikitext of the rows within a table, and sometimes even within a collection of tables, may have much in common, e.g.:
- the basic code for a table row
- code for color, alignment, and sorting mode
- fixed texts such as units
- special formats for sorting
In such a case, it can be useful to create a template that produces the syntax for a table row, with the data as parameters. This can have many advantages:
- easily changing the order of columns, or removing a column
- easily adding a new column if many elements of the new column are left blank (if the column is inserted and the existing fields are unnamed, use a named parameter for the new field to avoid adding blank parameter values to many template calls)
- computing fields from other fields, e.g. population density from population and area
- duplicating content and providing span tags with
display: none;for the purpose of having one format for sorting and another for display - easy specification of a format for a whole column, such as color and alignment
Example:
Using Tɛmplet:Pim
Wiki source
{| class="wikitable sortable"
|-
! scope=col | a
! scope=col | b
! scope=col | a/b
{{Help:Table/example row template| 50|200}}
{{Help:Table/example row template| 8| 11}}
{{Help:Table/example row template|1000| 81}}
|}
Rendered result
| a | b | a/b
Sɔŋsim:Table/example row template Sɔŋsim:Table/example row template Sɔŋsim:Table/example row template |
|---|
Conditional table row
[mali niŋ | mali mi di yibu sheena n-niŋ]For a conditional row in a table, we can have:
Wiki source
{| class=wikitable
{{ #if:1|{{!}}-
! scope=row {{!}} row one, column one
{{!}}row one, column two}}
{{ #if: |{{!}}-
! scope=row {{!}} row two, column one
{{!}}row two, column two}}
|-
! scope=row {{!}} row three, column one
| row three, column two
|}
Rendered result
| row one, column one | row one, column two |
|---|---|
| row three, column one | row three, column two |
With comments to explain how it works, where note how the second row is missing:
Wiki source
{| class=wikitable
<!--
Row one is shown because the '1' evaluates
to TRUE.
-->
{{ #if:1|{{!}}-
! scope=row {{!}} row one, column one
<!--
Any {{!}}'s are evaluated to the pipe
character '|' since the template '!' just
contains '|'.
-->
{{!}}row one, column two}}
<!--
Row two is NOT shown because the space
between the ':' and the '|' evaluates to FALSE.
-->
{{ #if: |{{!}}-
! scope=row {{!}} row two, column one
{{!}}row two, column two}}
<!--
Row three is shown.
-->
|-
! scope=row {{!}} row three, column one
| row three, column two
|}
Rendered result
| row one, column one | row one, column two |
|---|---|
| row three, column one | row three, column two |
Other table syntax
[mali niŋ | mali mi di yibu sheena n-niŋ]The types of table syntax that MediaWiki supports are:
- Wikicode
|syntax - HTML (and XHTML)
- Mixed XHTML and wikicode (Do not use)
All three are supported by MediaWiki and create (currently) valid HTML output, but the pipe syntax is the simplest. Mixed HTML and wikicode | syntax (i.e., unclosed | and |- tags) don't necessarily remain browser-supported in the future, especially on mobile devices.
See also HTML element#Tables. Note, however, that the thead, tbody, tfoot, colgroup, and col elements are currently not supported in MediaWiki, as of July 2015[update].
Comparison of table syntax
[mali niŋ | mali mi di yibu sheena n-niŋ]| XHTML | Wiki-pipe | |||||
|---|---|---|---|---|---|---|
| Table | <table>...</table> |
{| | ||||
| Caption | <caption>caption</caption> |
|+ caption | ||||
| Header cell | <th scope="col">column header</th>
|
! scope="col" | column header
| ||||
| Row | <tr>...</tr> |
|- | ||||
| Data cell | <td>cell1</td><td>cell2</td><td>cell3</td> |
| cell1 || cell2 || cell3or | ||||
| Cell attribute | <td style="font-size: 87%;">cell1</td> |
| style="font-size: 87%;" | cell1 | ||||
| Sample table | <table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
|
{|
| 1 || 2
|-
| 3 || 4
|}
| ||||
| Pros |
|
| ||||
| Cons |
|
|
Pipe syntax in terms of the HTML produced
[mali niŋ | mali mi di yibu sheena n-niŋ]The pipe syntax, developed by Magnus Manske, substitutes pipes ( | ) and other symbols for HTML. There is an online script, which converts HTML tables to pipe-syntax tables.
The pipes must start at the beginning of a new line, except when separating parameters from content or when using || to separate cells on a single line. The parameters are optional.
Tables
[mali niŋ | mali mi di yibu sheena n-niŋ]A table is defined by {| parameters |}, which generates <table params>...</table>.
Rows
[mali niŋ | mali mi di yibu sheena n-niŋ]For each table, an HTML <tr> tag is generated for the first row. To start a new row, use:
|-
which generates another <tr>.
Parameters can be added like this:
|- params
which generates <tr params>.
Note:
<tr>tags are automatically opened before the first<td>equivalent<tr>tags are automatically closed at another<tr>equivalent and at the</table>equivalent
Cells
[mali niŋ | mali mi di yibu sheena n-niŋ]Cells are generated either like this:
|cell1 |cell2 |cell3
or like this:
|cell1||cell2||cell3
which both generate:
<td>cell1</td><td>cell2</td><td>cell3</td>.
The || equals a newline + | .
Parameters in cells can be used like this:
|params|cell1||params|cell2||params|cell3
which results in:
<td params>cell1</td><td params>cell2</td><td params>cell3</td>
Headers
[mali niŋ | mali mi di yibu sheena n-niŋ]
The code used produces a <th>...</th>, functioning the same way as <td>...</td>, but with different style and semantic meaning. A ! character is used instead of the opening | , and !! can be used like ||, to enter multiple headers on the same line. Parameters still use "|", though. Example:
!params|cell1
Captions
[mali niŋ | mali mi di yibu sheena n-niŋ]A <caption> tag is created by
|+caption
which generates the HTML <caption>caption</caption>.
You can also use parameters:
|+params|caption
which generates <caption params>caption</caption>.
Table cell templates
[mali niŋ | mali mi di yibu sheena n-niŋ]See {{Table cell templates}} for a large set of templates to configure text and color in cells in a standard way, producing stock output. For example: "Yes" ({{Yes}}), "No" ({{No}}), "—" ({{N/A}}), "N/A" ({{N/A|N/A}}), "?" ({{dunno}}), on colored backgrounds. See N/A definition. N/A or sometimes n/a is a common abbreviation in tables.
| Template usage | {{Yes}} |
{{No}} |
{{Dunno}} |
{{N/A}} |
{{N/A|N/A}} |
{{n/a|n/a}} |
|---|---|---|---|---|---|---|
| Using template | Yes | No | Tɛmplet:Dunno | Tɛmplet:N/A | Tɛmplet:N/A | n/a |
| Without template | Yes | No | ? | — | N/A | n/a |
Vertically oriented column headers
[mali niŋ | mali mi di yibu sheena n-niŋ]Sometimes it is desirable (such as in a table predominantly made of numbers) to rotate text such that it proceeds from top to bottom or bottom to top instead of from left to right or right to left. This can be done with CSS but the easiest way on Wikipedia is to enclose the text of each heading in a {{vertical header}} template. For example:
! {{vertical header|Date/Page}}
If the text includes an equals sign then replace it with {{=}}.
| Tɛmplet:Vertical header | Tɛmplet:Vertical header | Tɛmplet:Vertical header | Tɛmplet:Vertical header | Tɛmplet:Vertical header | Tɛmplet:Vertical header | Tɛmplet:Vertical header | Tɛmplet:Vertical header | Tɛmplet:Vertical header | Tɛmplet:Vertical header |
|---|---|---|---|---|---|---|---|---|---|
| 05/08 | 4266 | 7828 | 7282 | 1105 | 224 | 161 | 916 | 506 | 231 |
| 04/08 | 4127 | 6190 | 6487 | 1139 | 241 | 205 | 1165 | 478 | 301 |
An alternative solution that works in most if not all browsers is to use images in place of the text. For instance, the following table uses SVG images instead of text to produce the rotated column headers:
| 05/08 | 4266 | 7828 | 7282 | 1105 | 224 | 161 | 916 | 506 | 231 |
|---|---|---|---|---|---|---|---|---|---|
| 04/08 | 4127 | 6190 | 6487 | 1139 | 241 | 205 | 1165 | 478 | 301 |
Normally, one problem with this approach is that readers are directed to different pages when they click on the images. To eliminate this problem—or to direct readers to a different page—you can use the |link= parameter of the File: specification. A column header can be coded as follows:
! [[File:wpvg vg project.svg |alt=VG: Project |link='''Wikipedia:WikiProject Video games''']]
The image wikilinks to the page Wikipedia:WikiProject Video games.
By setting the link to an empty string (e.g. [[File:wpvg hd date page.svg |link=]]), no navigation occurs when visitors click on an image. Note that it might also be a good idea to color the image text blue if you are using the images as links. Also, SVG is the preferred image format in this case because it can be re-scaled to any size while producing fewer artifacts.
A more serious potential problem is that the "rotated text" is not text that can be used by screen readers and other technologies for visually disabled users. So those users wouldn't be able to "read" the column headers. Also, automated search engine Web crawlers would not be able to read it either. This is solved by always using the |alt= parameter in the File: specification of each image to provide the same text as in the rotated image; see |alt=VG: Project in the example above.
Wikitable as image gallery
[mali niŋ | mali mi di yibu sheena n-niŋ]This section is still recommending deprecated fixed-pixel sizes for images, and should be updated with relative sizes in em units. |
A wikitable can be used to display side-by-side images, in the manner similar to that of an image gallery (formatted by <gallery>...</gallery>), but with larger images and less vacant area around photos.
A simple, framed gallery can be formatted using class="wikitable" to generate the minimal thin lines around images within the table:
{| class="wikitable"
|-
|<!--col1-->[[File:Worms 01.jpg|130px]]
|<!--col2-->[[File:Worms Wappen 2005-05-27.jpg|125px]]
|<!--col3-->[[File:Liberty-statue-with-manhattan.jpg|125px]]
|<!--col4-->[[File:New-York-Jan2005.jpg|125px]]
|-
|<!--col1-->Nibelungen Bridge to Worms
|<!--col2-->Worms and its sister cities
|<!--col3-->Statue of Liberty
|<!--col4-->New York City
|}<!--end wikitable-->

| 
| 
| 
|
| Nibelungen Bridge to Worms | Worms and its sister cities | Statue of Liberty | New York City |
An advantage of wikitable image galleries, compared to <gallery> formatting, is the ability to "square" each image when similar heights are needed, so consider putting two-number image sizes (such as 199x95px), where the second number limits height:
{| class="wikitable"
|<!--col1-->[[File:Worms 01.jpg|199x95px]]
|<!--col2-->[[File:Worms Wappen 2005-05-27.jpg|199x95px]]
|<!--col3-->[[File:Liberty-statue-with-manhattan.jpg|199x95px]]
|<!--col4-->[[File:New-York-Jan2005.jpg|100x95px]]<!--smaller-->
|-
|<!--col1-->Nibelungen Bridge to Worms
|<!--col2-->Worms and its sister cities
|<!--col3-->Statue of Liberty
|<!--col4-->New York City
|}
Note the three images sized 199x95px appear identical height, of 95px (the fourth image purposely smaller). The "95px" forces height, while 199x fits the various widths (it could even be 999x):

| 
| 
| 
|
| Nibelungen Bridge to Worms | Worms and its sister cities | Statue of Liberty | New York City |
Therefore, the use of size 199x95px (or 999x95px, or whatever) produces the auto-height-sizing beyond the <gallery> tag, and with the option to set taller thumbnails (199x105px), or even to have some images purposely smaller than other images of 95px height. A very short height (e.g. 70px) allows many more images across the table:
{| class="wikitable"
|-
|<!--col1-->[[File:Worms 01.jpg|199x70px]]
|<!--col2-->[[File:Gold star on blue.gif|199x70px]]
|<!--col3-->[[File:Worms Wappen 2005-05-27.jpg|199x70px]]
|<!--col4-->[[File:Gold star on deep red.gif|199x70px]]
|<!--col5-->[[File:Liberty-statue-with-manhattan.jpg|199x70px]]
|<!--col6-->[[File:Gold star on blue.gif|199x70px]]
|<!--col7-->[[File:New-York-Jan2005.jpg|199x70px]]<!--same height-->
|-
|}
The above wikitable-coding produces the result below, of 7 columns:

| 
| 
| 
| 
| 
|  |
Once images have been placed in a wikitable, control of formatting can be adjusted when more images are added.
Shifting/centering
[mali niŋ | mali mi di yibu sheena n-niŋ]Images within a wikitable can be shifted by inserting non-breaking spaces ( ) before or after the image code (e.g., [[File:...]]). However, auto-centering simply requires use of the |center parameter (see WP:Extended image syntax#Location).
In the example below, note how Col2 uses |center, but Col3 uses :
{| class="wikitable" |- |<!--Col1-->[[File:Domtoren vanaf Brigittenstraat.jpg|299x125px]] |<!--Col2-->[[File:Utrecht 003.jpg|299x125px|center]] |<!--Col3--> [[File:Uitzicht--Domtoren.jpg|299x125px]] |- |<!--Col1-->Dom tower from Brigittenstraat |<!--Col2-->Cloister garth of the Utrecht Dom Church |<!--Col3--> <small>View from bell tower</small> |}
The above coding generates the table below: note the middle garden image is centered (but not the left image), and the right image has 2 spaces before "View...", to give an approximation of centering:
 |
 |
 |
| Dom tower from Brigittenstraat | Cloister garth of the Utrecht Dom Church | View from bell tower |
Also note that the tag <small>...</small> made a smaller-text-size caption. Fonts also can be sized by percent (style="font-size: 87%;"), where the exact percent-size as displayed depends on the various sizes allowed for a particular font; the browser will approximate to the nearest possible size.
| style="font-size: 87%;" | View from bell tower
The column attribute, above, uses style= to set the font size for the caption, following the second pipe symbol.
A font-size: 65%; is excessively small, while font-size: 87%; is a mid-size font, slightly larger than that produced by the tag <small>.
Indenting tables
[mali niŋ | mali mi di yibu sheena n-niŋ]While tables should not normally be indented, when their surrounding paragraphs are also indented, you can indent tables using one or more colons (":", the normal indent code) at the beginning of a line, the same way you'd indent any other wiki content.
Note that indentation applied to only the first line of the table definition (the line that begins with "{|") is sufficient to indent the entire table. Do not attempt to use colons for indentation anywhere within the rest of the table code (not even at the beginning of a line), as that will prevent the MediaWiki software from correctly reading the code for the table.
Wiki source
:{| class=wikitable
|-
! Header 1
! Header 2
|-
| row 1, cell 1
| row 1, cell 2
|-
| row 2, cell 1
| row 2, cell 2
|}
Rendered result
Header 1 Header 2 row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2
The same table without indentation would be like this:
Wiki source
{| class=wikitable
|-
! Header 1
! Header 2
|-
| row 1, cell 1
| row 1, cell 2
|-
| row 2, cell 1
| row 2, cell 2
|}
Rendered result
| Header 1 | Header 2 |
|---|---|
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
Converting US state abbreviations to full names
[mali niŋ | mali mi di yibu sheena n-niŋ]If you have a list of all 50 US state abbreviations, then you can copy the full names from the show/hide boxes below. See #Copy column from one table to another below. Add or remove the District of Columbia (D.C.) as necessary. Make sure the two lists are in identical order with the same number of rows. Be sure the lists are in matching alphabetical order. You can work in your sandbox. Open both tables below to see highlighted differences in alphabetization. In the end the full names will need to be in alphabetical order. See section: #Sort alphabetically or numerically with free spreadsheet and VE.
Example: You may have a spreadsheet of state data using state abbreviations, but without D.C.. Open this Help:Table section for editing via the visual editor (VE). Delete the D.C. row, but do not save the changes. Copy the remaining full state names. You can usually paste them directly into the spreadsheet over the abbreviations. Then alphabetize the full names in the spreadsheet. Copy the spreadsheet directly to VE. If that doesn't work, copy to Excel2wiki first.
| Full name | 2-letter USPS |
|---|---|
| Alabama | AL |
| Alaska | AK |
| Arizona | AZ |
| Arkansas | AR |
| California | CA |
| Colorado | CO |
| Connecticut | CT |
| Delaware | DE |
| District of Columbia | DC |
| Florida | FL |
| Georgia | GA |
| Hawaii | HI |
| Idaho | ID |
| Illinois | IL |
| Indiana | IN |
| Iowa | IA |
| Kansas | KS |
| Kentucky | KY |
| Louisiana | LA |
| Maine | ME |
| Maryland | MD |
| Massachusetts | MA |
| Michigan | MI |
| Minnesota | MN |
| Mississippi | MS |
| Missouri | MO |
| Montana | MT |
| Nebraska | NE |
| Nevada | NV |
| New Hampshire | NH |
| New Jersey | NJ |
| New Mexico | NM |
| New York | NY |
| North Carolina | NC |
| North Dakota | ND |
| Ohio | OH |
| Oklahoma | OK |
| Oregon | OR |
| Pennsylvania | PA |
| Rhode Island | RI |
| South Carolina | SC |
| South Dakota | SD |
| Tennessee | TN |
| Texas | TX |
| Utah | UT |
| Vermont | VT |
| Virginia | VA |
| Washington | WA |
| West Virginia | WV |
| Wisconsin | WI |
| Wyoming | WY |
| Full name | 2-letter USPS |
|---|---|
| Alaska | AK |
| Alabama | AL |
| Arkansas | AR |
| Arizona | AZ |
| California | CA |
| Colorado | CO |
| Connecticut | CT |
| District of Columbia | DC |
| Delaware | DE |
| Florida | FL |
| Georgia | GA |
| Hawaii | HI |
| Iowa | IA |
| Idaho | ID |
| Illinois | IL |
| Indiana | IN |
| Kansas | KS |
| Kentucky | KY |
| Louisiana | LA |
| Massachusetts | MA |
| Maryland | MD |
| Maine | ME |
| Michigan | MI |
| Minnesota | MN |
| Missouri | MO |
| Mississippi | MS |
| Montana | MT |
| North Carolina | NC |
| North Dakota | ND |
| Nebraska | NE |
| New Hampshire | NH |
| New Jersey | NJ |
| New Mexico | NM |
| Nevada | NV |
| New York | NY |
| Ohio | OH |
| Oklahoma | OK |
| Oregon | OR |
| Pennsylvania | PA |
| Rhode Island | RI |
| South Carolina | SC |
| South Dakota | SD |
| Tennessee | TN |
| Texas | TX |
| Utah | UT |
| Virginia | VA |
| Vermont | VT |
| Washington | WA |
| Wisconsin | WI |
| West Virginia | WV |
| Wyoming | WY |
See: User:Qwerfjkl/scripts/convertAbbreviations. It is not currently working (see talk). This user script changes them all at once, via a "Convert abbreviations" link in the sidebar or tools menu. It shows up only during wikitext source editing.
Convert 2 or 3-letter country codes to full names
[mali niŋ | mali mi di yibu sheena n-niŋ]Some source data tables only use the codes. After putting the table in a sandbox use VE to copy just the code column as previously described at #Copy column from one table to another. Copy that list to a converter such as this one. Since it is a column list pick "new-line separated" from the first dropdown menu. And be sure to pick the correct direction in the second dropdown menu. Since the converted column is going to be pasted back into the table with the exact same order and length pick "include invalid", "original order", and "capitalize country names". Copy the list of results and put it into a separate one-column table as described in the previous section. Then copy that column and use it to replace the code column as described here: #Copy column from one table to another. The table will need to be alphabetized again since the codes alphabetize differently versus the full names.
Sometimes you have an existing country list table using 3-letter codes, and the codes are all wrapped in this way {{ABC}} to create full-name country links. Some prefer the full country names to begin with. Alphabetization of the full names is different than alphabetization of the abbreviations. This matters when using spreadsheets to alphabetize a country list before copying it to a wiki page. There is another way to convert the codes to full names. An easy way is to copy the existing table right off the page, and then paste it into tab2wiki. Make choices, and click the "Do it" button to get clean table wikitext with full country names. Tab2wiki strips out all templates and styling.
Adding flags and linking countries, states, etc. in lists
[mali niŋ | mali mi di yibu sheena n-niŋ]- This is fast. It works with compact or long table wikitext. Single or double bars between cells.
- Note: User:PrimeHunter (Talk) provided the code. Ask him for help.
- Note: In editing preferences check the box: "enable the editing toolbar. This is sometimes called the '2010 wikitext editor'."
Make sure the countries, states, provinces, or cities, etc. are in the first column. The regular expression wraps all the text in the first cell of each row with the {{flaglist}} template. {{flaglist|Country name}} So do this before adding any styling to the first column.
Click on the wikitext source editing link. Click on "Advanced" in the editing toolbar. Then click on the search and replace icon on the right. Put a check in the box called "Treat search string as a regular expression." Fill in the "Search for" box with:
(\|-.*\n\|\s*)([^\|\n]*)
Fill in the "replace with" box with:
$1{{flaglist|$2}}
Then click "Replace all". Nearly all countries, states, etc. will be linked and will have flags.
If it is a US state list, change 'Georgia' to 'Georgia (U.S. state)'. Otherwise 'Georgia' will be treated as the country by the flag templates. Use this:
{{flaglist|Georgia (U.S. state)|name=Georgia}}
For the red links create redirects as necessary. For example, if countries, then to the correct country data templates. Save this initial table permanently in a user sandbox without overwriting it. This is so that the redirects are kept due to being in use on that sandbox page. Otherwise, admins will delete unused redirects, and you will have to do this tedious, time-consuming redirect task every time you fully update the table. In the edit summary of such redirects, add something like this: "Please do not delete this redirect. It is sometimes used in updates of [[NAME OF ARTICLE WITH TABLE]]."
See list of articles transcluding {{flaglist}}. See transclusion count.
{{flaglist}} does not work with abbreviated country or state names. But if you intend to use a specialized article name (as in the next section) then it is OK to use abbreviated country or state names in this section, and then go on to the next section.
Adding links to specialized country, state, etc. articles. With asterisk
[mali niŋ | mali mi di yibu sheena n-niŋ]For example:
- List of U.S. states and territories by incarceration and correctional supervision rate
- List of countries by incarceration rate
Once you have a table with {{flaglist}}, and/or other flag template such as {{flag}}, it is easy to convert the links to specialized links. So instead of Oklahoma you would have Incarceration in Oklahoma, or if that article does not exist, then Crime in Oklahoma.
This works with full country or US state names. Also with abbreviated (3-letter) country names, and abbreviated (2-letter) US state names.
Use a global find-and-replace as previously described, but without regular expressions. Replace:
{{flag|
- or
{{flaglist|
with
{{flagg|us*eft|pref=Incarceration in|pref2=Crime in|
The bar after flag or flaglist is necessary to avoid problems in case you have to replace 2 flag templates.
The {{flagg}} template looks for the articles. If it finds one of the two choices it adds the link and an asterisk after the location name. If it does not find either article, it just adds the standard link.
Substitute your preferred topics in the pref= and pref2= spots.
{{flagg|us*eft| usually left aligns the text of that column (due to the "t" at the end of the code). For some unknown reason that is not always true. In that case each cell in that column will need style=text-align:left in it. Or use the whole column code described here: #Column alignment and here: {{Table alignment}}. See example table.
For some reason the D.C. comma messes up the name shown with {{flagg}}. Have to force the name shown:
{{flagg|us*eft|pref=Crime in|Washington, D.C.|name=Washington, D.C.}}
This particular use of {{flagg}} parameters is expensive and can only be used on a few hundred links per article. Every time the article is saved it occurs, even for null edits. So only one big country table per article. Other country tables in the same article should use standard links.
In List of countries by incarceration rate the {{flagg}} template creates a link to Incarceration in United States. That link is a redirect to Incarceration in the United States. Add "the" as necessary to create redirect pages. Admins will delete redirects that are not linked from within Wikipedia. So if you need to create redirects be sure to use them right away in an article table. Or keep them in a sandbox that the admins can see until you use them in an article table. See examples. See list.
{{Flagg}} removes the names of the countries behind territories, subnational areas, etc.. This makes for more compact tables. Other flag templates (such as {{flaglist}}) do not do that. But that template can not create specialized country links.
See Global Search at Toolforge. Search for
"{{flagg|us*eft" - in quotes. To get transclusion count and list of articles.
The {{flagg}} template does not work if colspan is used before the country/state name. {{flag+link}} works. See: Template talk:Flagg#Does not work with colspan. See section farther down for {{flag+link}} info: #Without asterisks. Only one preference.
Without asterisks after location names
[mali niŋ | mali mi di yibu sheena n-niŋ]When all the locations in a table list have specialized articles, then there is no need for the asterisks to distinguish those specialized location articles.
Replace {{flagg|us*eft with {{flagg|uspeft to remove the asterisks, and lower the expensive server load.
See Global Search at Toolforge. Search for
"{{flagg|uspeft" - in quotes. To get transclusion count and list of articles.
Without asterisks. Only one preference
[mali niŋ | mali mi di yibu sheena n-niŋ]See this version of List of countries by hospital beds.
Replace:
{{flaglist
with
{{flag+link|Health in
See list of articles transcluding {{flag+link}}. See transclusion count.
Add link brackets to text in each cell in a column
[mali niŋ | mali mi di yibu sheena n-niŋ]- Note: User:PrimeHunter (Talk) provided the code. Ask him for help.
- Note: In editing preferences check the box: "enable the editing toolbar. This is sometimes called the '2010 wikitext editor'."
List of countries by intentional homicide rate has a main table with a region column and a subregion column. Here below is a fast way to link the regions and subregions in those columns. For example, after updating the whole table from the source. See example in this sandbox.
The following assumes the syntax is a whole table row in one source line starting with a pipe and with double pipe between cells.
Click on the wikitext source editing link. Click on "Advanced" in the editing toolbar. Then click on the search and replace icon on the right. Put a check in the box called "Treat search string as a regular expression." Fill in the "Search for" box with:
^(\|(.*?\|\|){m} *)(.*?)( *\|\|| *\n)
Change "m" to the number of the column minus 1. 2nd column from the left would be "1". 3rd column from the left would be "2". The row number column created by Template:Static row numbers is not counted in these calculations. Fill in the "replace with" box with:
$1[[$3]]$4
Then click "Replace all". The "m" number may be different if a table uses rowspan or colspan.
If you then want to left align the region and subregion links do a simple find and replace. Replace the left brackets:
[[
with:
style=text-align:left|[[
Converting spreadsheets and database tables to wikitable format
[mali niŋ | mali mi di yibu sheena n-niŋ]To convert from spreadsheets (such as those produced by Gnumeric, Microsoft Excel, or LibreOffice/OpenOffice.org/StarOffice Calc), you can use the Copy & Paste Excel-to-Wiki converter, tab2wiki, or the MediaWiki Tables Generator.
You can save spreadsheets as .csv and use the CSV to Wikitable converter. Another version is here. It has a useful auto-detect function for the delimiter.
The CSV Converter converts comma-separated values (CSV) format to table wikitext or to HTML. See (documentation). You may use this to import tables from both spreadsheets and databases (such as MySQL, PostgreSQL, SQLite, FileMaker, Microsoft SQL Server & Access, Oracle, DB2, etc.).
Converting rows to columns and columns to rows
[mali niŋ | mali mi di yibu sheena n-niŋ]Sometimes there is a need to transpose columns and rows (move rows to columns, and columns to rows). For simple tables, this can be done via the "transpose rows and columns" function of Copy & Paste Excel-to-Wiki, or via the "transpose" feature of a third-party spreadsheet program such as Microsoft Excel, the free web-based Google Sheets, or the free downloadable software LibreOffice Calc.
To transpose the table with a third-party spreadsheet program, copy the published table on the Wikipedia page and paste it into a new blank document in your spreadsheet program. While the pasted cells are still selected in the spreadsheet, copy them again by right-clicking and choosing "Copy" from the context menu. Open a new blank spreadsheet spreadsheet, click in the upper-left cell, right click on it, and choose "Paste Special". In Microsoft Excel, check the "Transpose" box at the bottom of the dialogue and hit Okay. In Google Sheets, choose "Transposed" from the sub-menu. in LibreOffice Calc, choose "Transpose" from the sub-menu. Perform any required editing of the transposed table, and copy the new table directly from the spreadsheet program into visual editor, or into one of the wikitable converters previously mentioned, such as toolforge:excel2wiki or tab2wiki.
For more complicated operations, such as consolidating multiple rows with the same header into a single column, you can use the "pivot table" feature of an external spreadsheet program. For example; the data for the overdose rates table by state for United States drug overdose death rates and totals over time comes from a csv file and is converted to wikitable format via one of the previously mentioned csv converters, but the year headers in the left table below need to become the column headers in the right table (truncated).
| Year | State | Rate |
|---|---|---|
| 2019 | AL | 16.3 |
| 2019 | AK | 17.8 |
| 2019 | AZ | 26.8 |
| 2019 | AR | 13.5 |
| 2019 | CA | 15 |
| 2019 | CO | 18 |
| 2019 | CT | 34.7 |
| 2019 | DE | 48 |
| 2019 | FL | 25.5 |
| 2019 | GA | 13.1 |
| 2019 | HI | 15.9 |
| 2019 | ID | 15.1 |
| 2019 | IL | 21.9 |
| 2019 | IN | 26.6 |
| 2019 | IA | 11.5 |
| 2019 | KS | 14.3 |
| 2019 | KY | 32.5 |
| 2019 | LA | 28.3 |
| 2019 | ME | 29.9 |
| 2019 | MD | 38.2 |
| 2019 | MA | 32.1 |
| 2019 | MI | 24.4 |
| 2019 | MN | 14.2 |
| 2019 | MS | 13.6 |
| 2019 | MO | 26.9 |
| 2019 | MT | 14.1 |
| 2019 | NE | 8.7 |
| 2019 | NV | 20.1 |
| 2019 | NH | 32 |
| 2019 | NJ | 31.7 |
| 2019 | NM | 30.2 |
| 2019 | NY | 18.2 |
| 2019 | NC | 22.3 |
| 2019 | ND | 11.4 |
| 2019 | OH | 38.3 |
| 2019 | OK | 16.7 |
| 2019 | OR | 14 |
| 2019 | PA | 35.6 |
| 2019 | RI | 29.5 |
| 2019 | SC | 22.7 |
| 2019 | SD | 10.5 |
| 2019 | TN | 31.2 |
| 2019 | TX | 10.8 |
| 2019 | UT | 18.9 |
| 2019 | VT | 23.8 |
| 2019 | VA | 18.3 |
| 2019 | WA | 15.8 |
| 2019 | WV | 52.8 |
| 2019 | WI | 21.1 |
| 2019 | WY | 14.1 |
| 2018 | AL | 16.6 |
| 2018 | AK | 14.6 |
| 2018 | AZ | 23.8 |
| 2018 | AR | 15.7 |
| 2018 | CA | 12.8 |
| 2018 | CO | 16.8 |
| 2018 | CT | 30.7 |
| 2018 | DE | 43.8 |
| 2018 | FL | 22.8 |
| 2018 | GA | 13.2 |
| 2018 | HI | 14.3 |
| 2018 | ID | 14.6 |
| 2018 | IL | 21.3 |
| 2018 | IN | 25.6 |
| 2018 | IA | 9.6 |
| 2018 | KS | 12.4 |
| 2018 | KY | 30.9 |
| 2018 | LA | 25.4 |
| 2018 | ME | 27.9 |
| 2018 | MD | 37.2 |
| 2018 | MA | 32.8 |
| 2018 | MI | 26.6 |
| 2018 | MN | 11.5 |
| 2018 | MS | 10.8 |
| 2018 | MO | 27.5 |
| 2018 | MT | 12.2 |
| 2018 | NE | 7.4 |
| 2018 | NV | 21.2 |
| 2018 | NH | 35.8 |
| 2018 | NJ | 33.1 |
| 2018 | NM | 26.7 |
| 2018 | NY | 18.4 |
| 2018 | NC | 22.4 |
| 2018 | ND | 10.2 |
| 2018 | OH | 35.9 |
| 2018 | OK | 18.4 |
| 2018 | OR | 12.6 |
| 2018 | PA | 36.1 |
| 2018 | RI | 30.1 |
| 2018 | SC | 22.6 |
| 2018 | SD | 6.9 |
| 2018 | TN | 27.5 |
| 2018 | TX | 10.4 |
| 2018 | UT | 21.2 |
| 2018 | VT | 26.6 |
| 2018 | VA | 17.1 |
| 2018 | WA | 14.8 |
| 2018 | WV | 51.5 |
| 2018 | WI | 19.2 |
| 2018 | WY | 11.1 |
| 2017 | AL | 18 |
| 2017 | AK | 20.2 |
| 2017 | AZ | 22.2 |
| 2017 | AR | 15.5 |
| 2017 | CA | 11.7 |
| 2017 | CO | 17.6 |
| 2017 | CT | 30.9 |
| 2017 | DE | 37 |
| 2017 | FL | 25.1 |
| 2017 | GA | 14.7 |
| 2017 | HI | 13.8 |
| 2017 | ID | 14.4 |
| 2017 | IL | 21.6 |
| 2017 | IN | 29.4 |
| 2017 | IA | 11.5 |
| 2017 | KS | 11.8 |
| 2017 | KY | 37.2 |
| 2017 | LA | 24.5 |
| 2017 | ME | 34.4 |
| 2017 | MD | 36.3 |
| 2017 | MA | 31.8 |
| 2017 | MI | 27.8 |
| 2017 | MN | 13.3 |
| 2017 | MS | 12.2 |
| 2017 | MO | 23.4 |
| 2017 | MT | 11.7 |
| 2017 | NE | 8.1 |
| 2017 | NV | 21.6 |
| 2017 | NH | 37 |
| 2017 | NJ | 30 |
| 2017 | NM | 24.8 |
| 2017 | NY | 19.4 |
| 2017 | NC | 24.1 |
| 2017 | ND | 9.2 |
| 2017 | OH | 46.3 |
| 2017 | OK | 20.1 |
| 2017 | OR | 12.4 |
| 2017 | PA | 44.3 |
| 2017 | RI | 31 |
| 2017 | SC | 20.5 |
| 2017 | SD | 8.5 |
| 2017 | TN | 26.6 |
| 2017 | TX | 10.5 |
| 2017 | UT | 22.3 |
| 2017 | VT | 23.2 |
| 2017 | VA | 17.9 |
| 2017 | WA | 15.2 |
| 2017 | WV | 57.8 |
| 2017 | WI | 21.2 |
| 2017 | WY | 12.2 |
| State | 2017 | 2018 | 2019 |
|---|---|---|---|
| AL | 18 | 16.6 | 16.3 |
| AK | 20.2 | 14.6 | 17.8 |
| AZ | 22.2 | 23.8 | 26.8 |
To re-arrange the table using pivot tables, copy and paste the published Wikitable into a spreadsheet program such as freeware LibreOffice Calc.
In LibreOffice Calc, first make sure the headers are in the top row. Then select a data cell. Then click on the "Pivot Table" command from the Insert menu. Click OK in the popup box. In the next dialog box drag "Year" to the "Column Fields" box, and drag "State" to the "Row Fields" box. Drag "Rate" to the "Data Fields" box. Click OK. The table will convert to the new format with the years as column headers. It is easier to do than to describe. For help see: LibreOffice: Pivot Tables and LibreOffice Help: Pivot Table.
If further editing is required, first copy and paste that table to a new Calc spreadsheet, to prevent complications with the existing interactive pivot table. If necessary convert the state or country abbreviations to full names. See relevant sections here on Help:Table.
When done editing, copy the new table (if small) directly from the Calc page into visual editor, or into one of the wikitable converters previously mentioned, such as Copy & Paste Excel-to-Wiki or tab2wiki. Then use VE to delete the summation column and row.
Picking selected dates from massive .csv files
[mali niŋ | mali mi di yibu sheena n-niŋ]COVID-19 pandemic deaths has a few tables by year of cumulative deaths by country on the first of each month. The source is a massive WHO (World Health Organization) csv file. Download here. You could convert it to a massive wikitable as described elsewhere, and delete the hundreds of unwanted date columns over several hours.
Or you could open the csv file in a spreadsheet such as freeware LibreOffice Calc. Then delete all columns except for "Country", "Date reported", and "Cumulative deaths" columns (select, right-click column head, delete). Save as .ods file. Then use the autofilter function to select just the dates of interest from a checklist. Click anywhere in the table. Then: Data menu > AutoFilter. Dropdown menus will show up on all column heads. In the "Date reported" dropdown menu clear the "All" box by clicking it. This unchecks all the dates. Then check the dates you want. In this case all the first of the month dates for the desired year. Click OK. Save the file. See video. See: "Applying AutoFilter" in Calc help.
In order to completely remove all the unwanted data you must copy and paste that table to a new Calc ods file. A simple paste works (edit menu > paste). This greatly reduces the file size. See: "Only Copy Visible Cells" in Calc help.
On this smaller file use the "Pivot Table" method described in the previous section to put the dates as column heads. Select a data cell. Then click on the "Pivot Table" command from the Insert menu. Click OK in the popup box. In the next dialog box drag "Date reported" to the "Column Fields" box, and drag "Country" to the "Row Fields" box. Drag "Cumulative deaths" to the "Data Fields" box. Click OK. Copy and paste that table to a new Calc ods file to prevent Pivot complications, and to do further editing.
Add thousands separator as needed as described in another section. Sort latest month. Save it. Then copy that Calc table to tab2wiki, or to the VisualEditor (if small). For more info go here.
This method can be used for creating or updating many Wikipedia country tables that need only the latest data, or selected dates, from large multi-year data file sources. Just scrolling back and forth through one huge data file could take hours otherwise.
List of countries by intentional homicide rate has a country table that uses a source with multiple years. But the table only shows data for the latest available year for each country. Some more complex transposing needs to be done with the source spreadsheet. For more info:
- Talk:List of countries by intentional homicide rate/Excel instructions.
- Talk:List of countries by intentional homicide rate/LibreOffice Calc instructions
See also this Help:Table section:
Automated tables updated daily by bots
[mali niŋ | mali mi di yibu sheena n-niŋ]Some automated tables:
- Template:COVID-19 pandemic data. Scrolling. Used here: Portal:COVID-19.
- Template:COVID-19 vaccination data. Scrolling. Used here:
The next 2 templates are the same, except one is scrolling and one is not.
- Template:COVID-19 pandemic death rates. Scrolling. Used here:
- Template:COVID-19 pandemic death rates by country. Not scrolling. Used here:
Tables and the visual editor (VE)
[mali niŋ | mali mi di yibu sheena n-niŋ]Some table operations are easier in the visual editor. Some rare actions, such as adding colored backgrounds, can't be done in the visual editor.
The visual editor does not work on talk pages. It does work on your user page (Special:MyPage), and its subpages. But if you have a long user page VE may take a long time to load or publish. VE will load very fast in short or empty pages. So to get VE work done efficiently user sandboxes help a lot: Special:MyPage/Sandbox, Special:MyPage/Sandbox2, Special:MyPage/Sandbox3, etc.. Share the link in discussions or when asking for help. You can save sandboxes on a specific topic if used in discussions. Otherwise reuse them. To find all your sandboxes and subpages: Special:PrefixIndex/User: – click link, add user name to the spot labeled "Display pages with prefix:".
Insert blank row or column
[mali niŋ | mali mi di yibu sheena n-niŋ]Click on a column or row header. Then click on the arrow. From the popup menu click on "Insert".
Move or delete columns and rows
[mali niŋ | mali mi di yibu sheena n-niŋ]In VE click on a data cell, or its column or row headers. Then click on the arrow that shows up near the header. From the popup menu click on "Move" or "Delete". If the table is using {{static row numbers}} template you will temporarily need to remove the template and its subtemplates (if used). You can alternate between source editing and VE editing to do so. Without having to publish until the task is completed.
In freeware LibreOffice Calc select the column or row. Then click and hold the Alt key. Then drag the column or row where you want it. You can drag from anywhere in the selected row or column except for the row number or column letter.
Copy column from one table to another
[mali niŋ | mali mi di yibu sheena n-niŋ]This is useful for many things. For example; for quickly updating country lists, or adding/updating a rank column, or copying a list of full names for states or countries. See Help:Sortable tables about rank columns and row numbers. See also: Commons:Convert tables and charts to wiki code or image files. See the section on updating List of countries by incarceration rate.
Launch the visual editor. In the column you are copying click the header cell or whatever top cell you want. Then shift-click a cell farther down or at the end of the column. This will select the column down to that cell. Then click "copy" from the edit menu of your browser. In some browsers you can do this from the popup context menu. Then click any blank spot on the page to deselect the column.
Go to the column you want to replace or fill in (in this table or another one). Be sure visual editor has been launched. If you are copying the whole column including the header cell select just the header cell for that column by clicking on it. Then click "paste" from the edit menu of your browser. You can paste into a blank column the same way. Just select the header cell. Then from your browser: edit menu > paste.
Or you can select part of a column and paste into it. For example; if you don't want to replace the header cell.
All of the above will sometimes work when copying to or from a column in a spreadsheet (such as freeware LibreOffice Calc). If there is a problem, then paste that spreadsheet column into tab2wiki first, and copy the wikitext.
After combining the columns into one table, you may notice that VE created a mishmash of compressed and uncompressed wikitext. If this is a problem, it can be fixed by pasting the table into tab2wiki or Excel2Wiki (see also #Row headers).
Note: The visual editor will copy templates (as in a column of country/state/province names with flag templates), but it will not copy inline styling such as styling used to left align those names. That can be added back all at once in any text editor. For example; if the flag template is the only template in the table, then replace {{ with
style=text-align:left|{{
Copy or delete multiple rows
[mali niŋ | mali mi di yibu sheena n-niŋ]Click on the top corner cell of the area you want to select. Then shift-click on the opposite top corner cell in the same row. Then go straight down and shift-click on the bottom corner cell on the same side of the area you want to select. You will now have a rectangle or square selected of the table.
Click on "copy" or "cut" as needed from the edit menu of your browser. "Delete" will not work for multiple rows and columns.
Click on the top left corner cell of the area you want to paste into in a table. Then click "paste" from the edit menu of your browser. It can take from a few seconds to up to a minute for very large areas. You might want to do this work in a sandbox first. Then save and edit further before putting anything in an article.
"Cut" will empty the selected cells. It does not delete them. Once empty though it is very easy to delete all the empty cells, rows, and columns in the source editor. Switch over to it by clicking the arrow at the top right of the editing window.
It may be even faster to use the visual editor to copy the parts you want from the table into a new blank table.
Copy table from web page to the visual editor
[mali niŋ | mali mi di yibu sheena n-niŋ]You can copy and paste some tables from a web page directly into the visual editor (VE). Not all tables work. Use an empty sandbox to do this most quickly. Save it, and edit further before pasting it into an article.
Select the table on the web page. Then click "copy" from the edit menu of your browser. In some browsers you can do this from the popup context menu. Launch visual editor on any page. Then paste the table into the page.
If that does not work, click on the insert menu, and then "table". It usually has the first header in the table selected. Then click on "paste" from the edit menu of your browser. It may take awhile for the table to show up. It can take 3 seconds, or up to a minute for very large tables.
Copy table from web to Excel2Wiki to wikitext editor to VE
[mali niŋ | mali mi di yibu sheena n-niŋ]For copying web page tables that can't be copied directly into the visual editor (as described in the previous section): Try copying the table into Excel2Wiki, or tab2wiki. Click "convert". Copy and paste the table wikitext into the wikitext editor. Save. Do further editing in VE.
Copy list (not in table) to Excel2Wiki to wikitext editor to VE
[mali niŋ | mali mi di yibu sheena n-niŋ]Paste any list (text and/or numbers) into Excel2Wiki. Click "convert". Copy and paste the table wikitext into the wikitext editor. Save. Do further editing in VE. For example; add more columns, or copy the column and paste it into other tables.
Remove block of text from list before table conversion
[mali niŋ | mali mi di yibu sheena n-niŋ]Before pasting a list into Excel2Wiki (see above) you may want to remove a block of text. Some text editors can do this when text is set to a fixed-width font such as Courier New. For example; freeware NoteTab Light: Modify menu > Block > Cut. Fill in popup form with starting column, block width, block rows. Click OK and that rectangle of text is removed. This saves a lot of time.
Sort alphabetically or numerically with free spreadsheet and VE
[mali niŋ | mali mi di yibu sheena n-niŋ]- Note: For more info see Help:Sortable tables. See the section on putting a table in initial alphabetical order.
Many things can be done in spreadsheet programs that can not be done on wiki. Select and copy a table right off of a page (do not go into the wikitext or the HTML). Paste the table into a spreadsheet program such as freeware LibreOffice Calc (see free guide), or another spreadsheet program. See List of spreadsheet software.
In Calc click on any cell in the column you want sorted, and then click on one of the sort options in the data menu at the top of the Calc window. Click on "ascending" or "descending" to sort alphabetically or numerically depending on the column contents. Click on "sort" for more options.
To move the header row(s) back up to the top: Select the entire row(s). To select the entire row(s) click on the Calc numbered columns located on the far left of any sheet. Press and hold ALT key. Left click and hold any cell within that section (row numbers won't work). Using the mouse drag and drop the source row(s) to its destination. Release the mouse button.
To avoid this problem when doing an alphabetical sort, select all of the table except the header rows. To do so with multiple columns click the top left non-column-header cell, and then shift-click the bottom right cell. When you click on "ascending" or "descending" in the data menu the table will be sorted alphabetically. That is the default.
Paste that sorted table (or just the selected columns of interest) directly into the visual editor. If that doesn't work then paste into a new visual editor table where the first header cell has been selected. It may take up to a minute. If there is a problem, then paste into Excel2Wiki or tab2wiki first, and copy the wikitext.
Copy table from PDF to visual editor
[mali niŋ | mali mi di yibu sheena n-niŋ]Upload PDF to free online PDF-to-Excel site. For example; here. Download the Excel file. Open it in freeware LibreOffice Calc or another spreadsheet program. If you just want one table from a long Excel page, you can select that table from the Calc page. Then copy the table to a new page in Calc.
Edit and move columns and rows in Calc. To drag a column first select it by clicking its header number. Then press and hold the ALT key. Then click a data cell, and drag the column to a new location. Or right click and delete the selected column (no need for ALT key). Rows are similarly moved (with the ALT key pressed), or deleted. Sort as described in the previous section.
Copy the table to a wiki sandbox. In Calc select the table. Copy directly from it, and then paste into a new visual editor table where the first header cell has been selected. It may take up to a minute. If there is a problem, then paste into tab2wiki first, and copy the wikitext.
Add commas or periods to separate every third digit in numbers
[mali niŋ | mali mi di yibu sheena n-niŋ]Countries use commas, periods, and spaces to separate every third digit in numbers. See: Thousands separator.
Let's say you have column(s) of numbers in a table and you want to replace spaces with commas or periods. To do mass find-and-replace you will need to first get rid of trailing spaces (if any). So your numbers don't end up with commas at the end. Copy just the number columns to a sandbox or a new section of a page. See relevant sections of Help:Table to do so. In source mode editing use "search and replace" to delete trailing spaces. Check the box for "Treat search string as a regular expression". Replace [ \t]+$ with nothing. Then uncheck the regex box, and replace the spaces inside the numbers with commas. Then paste the text and number columns next to each other again.
If you have a simple list (not in a table) and you want to replace spaces with commas or periods, you can paste the list into a text editor (Notepad for example). Use replace (from edit menu in Notepad). See previous sections to learn how to copy that corrected list into a table.
If you are already in a spreadsheet use find-and-replace after selecting the column or row in question.
If there is no separator between every third digit, then paste the list, row, or column into a spreadsheet (LibreOffice Calc for example). To do that click the first column head in the blank spreadsheet. This will select that column. Then click paste from the edit menu of Calc. From the popup box click "fixed width". Uncheck everything else. Click OK. This will paste it into the first column. In Calc save it in the default .ods format. This will allow the next step.
If there are multiple columns select the top left data cell (not the header cell or this will not work). Then Shift-click on the bottom right data cell. This will select all the data cells. Don't select any text or date cells. Or deselect just the text or date cells by ctrl-click.
Click "number format" from the format menu. Then click "thousands separator" from the submenu. This will add commas or periods depending on the default language you have selected in Calc for the locale setting. (tools menu > options > language settings > languages > formats > locale settings). For example; with English you might select USA, UK, South Africa, or one of the many other English speaking countries that are listed for English. Copy that column to a Wikipedia table via VE.
Consider also a parser function Tɛmplet:Pf and template {{Formatnum}} (see Help:Magic words § Formatting), and familiarizing yourself with Wikipedia:Manual of Style/Dates and numbers.
Round off numbers (usually to zero or one decimal places)
[mali niŋ | mali mi di yibu sheena n-niŋ]With dollars and cents, the data is usually more useful to readers when rounded off to no decimal places (so no decimal point needed). With percent of GDP (gross domestic product) one decimal place (one digit after the decimal point) is often needed to distinguish between some countries.
It is easy to do in a spreadsheet. For example; in LibreOffice Calc select the column by clicking the very top of its column. Then go to the Format menu > Cells. A popup will show up. Click the "Number" category. Choose the number of decimal places. You can also choose from the example list.
That popup page is also where you choose a thousands separator or not. Choosing from the example list will also check or uncheck that box. When done copy that table or column to a Wikipedia table via VE. If there is a problem, then paste into tab2wiki first, and copy the wikitext.
Summing or averaging a list of numbers
[mali niŋ | mali mi di yibu sheena n-niŋ]Launch VE. In a table select a column, or part of a column of numbers. To do so click the top cell you want. Then shift-click a cell farther down or at the end of the column. This will select the column down to that cell. If this is not possible, you may need to first comment out, or temporarily delete some table templates such as those for {{Static row numbers}}. Use a sandbox.
Upon selection in VE you will immediately see a popup box with a sum total of the selected cells, and an average.
See also
[mali niŋ | mali mi di yibu sheena n-niŋ]- Help:Introduction to tables with Wiki Markup: an introduction to tables.
- Help:Basic table markup: the fundamentals of table wiki markup.
- Help:Sortable tables: information about sortable tables.
- Wikipedia:Advanced table formatting: advanced topics.
- Wikipedia:Manual of Style/Tables: the Manual of Style indicates best practices for tables.
- Wikipedia:Table dos and don'ts: a quick guide to the Manual of Style for tables.
- Help:Table on Meta
- User:Dcljr/Tables: table tutorials.
- Table (HTML): tags used for HTML tables.
- Category:Wikipedia tables
- Template, Google sheet, and instructions to convert a US list/table to a state-by-state map.
Templates
[mali niŋ | mali mi di yibu sheena n-niŋ]- Category:Table templates: all the templates that use tables.
- Category:Multi-column templates: templates for using columns without tables.
- Category:Chart, diagram and graph templates
- Category:Chart, diagram and graph formatting and function templates
- Category:Wikipedia template editors
- {{List to table}}: template and its maintenance category: Category:Articles requiring tables
- {{Horizontal TOC}}: good for country lists in table format.
- {{Table}}: template for specifying table CSS classes such as "wikitable" and "collapsible"
- {{Aligned table}}: for specifying tables as a template, allowing inclusion in other templates and areas where table syntax is problematic.
- Examples:
- {{Chess diagram}}: chess board template.
- {{Goban}}: Go board template.
Notes
[mali niŋ | mali mi di yibu sheena n-niŋ]External links
[mali niŋ | mali mi di yibu sheena n-niŋ]- VBA-Macro for EXCEL tableconversion, published in German Wikipedia project (English translation included)
- html2wiki - HTML tables to wiki converter at WMF Labs
- excel2wiki - copy/paste Excel-to-Wiki converter at WMF Labs
- Tables Generator, a WYSIWYG table generator for Mediawiki markup
- Wikitable Editor, a visual table editor in wiki code
- HTML-WikiConverter, various versions and languages
- pywikipediabot, can convert HTML tables to wiki
- Table of CSS color names and HEX codes
- Phabricator request for floating table headers
- tabulate - Python module for converting data structures to wiki table markup
- wikitables - Python module for reading wiki table markup
Wikimedia sister projects
[mali niŋ | mali mi di yibu sheena n-niŋ] Editing Wikitext/Tables at Wikibooks
Editing Wikitext/Tables at Wikibooks Editing Wikitext/Tables Ready to Use at Wikibooks
Editing Wikitext/Tables Ready to Use at Wikibooks- mw:Help:Tables: MediaWiki help page on tables.
- m:Wiki markup tables: Meta-Wiki information on tables.
- m:Help:Sorting: Meta-Wiki information on sortable tables.
- m:Table background colors: MediaWiki background colors table.
- Commons:Chart and graph resources: Chart and graph resources at Commons
- Commons:Convert tables and charts to wiki code or image files: includes information on converting table markup.
- ↑ border: none; avoids an unsightly empty column in tables narrower than the browser window on Android Chrome.A chirim ya:
&It;ref>tuma maa yi laɣingu din yuli nyɛ "note", ka lee bi saɣiritiri$It;references group ="note"/>tuka maa bon nya - ↑ In
style="padding: 3em 4em 5%;", the value4emis used for both the "left" padding and the "right" padding, so the order going clockwise is: top (3em) → right [and hence also left] (4em) → bottom (5%); there is no "→ left" in this case because the "left" padding has already been defined. Instyle="padding: 3em 5%;", the value3emis used for both the "top" and "bottom" padding while the value5%is used for both the "left" and "right" padding, so the order going clockwise is: top [and hence also bottom] (3em) → right [and hence also left] (5%); there is no "→ bottom" nor is there "→ left" in this case because the "bottom" and "left" padding have already been defined. The same reasoning also applies tostyle="padding: 1em 20px 8% 9em;", andstyle="padding: 3%;".A chirim ya:&It;ref>tuma maa yi laɣingu din yuli nyɛ "note", ka lee bi saɣiritiri$It;references group ="note"/>tuka maa bon nya - ↑ A simplified version of Template:Table_of_phase_transitionsA chirim ya:
&It;ref>tuma maa yi laɣingu din yuli nyɛ "note", ka lee bi saɣiritiri$It;references group ="note"/>tuka maa bon nya